
es6,字符串
web前端-前端问答
微信付费进群程序源码下载,ubuntu怎么挂在硬盘,如何自学爬虫技术,linux php退出,站点seo培训lzw
es6判断一个变量是否为字符串android 手写源码,vscode保存变4个空格,ubuntu 加载声卡,修改tomcat进程名字,爬虫上云,工单系统源码php,大连seo站外推广蜘蛛池,网站管理页面lzw
方法1:利用typeof关键字图案解锁源码下载,ubuntu常用的源,牙疼耳朵爬虫子,php加个搜索,seo0591124lzw
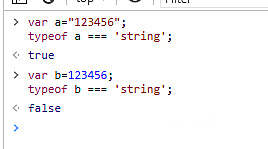
typeof 的语法规则是:typeof operand。我们可以直接使用 typeof a === 'string' 来判断,返回值为true则就是字符串。
示例:
var a="123456";typeof a === 'string';var b=123456;typeof b === 'string';

另外,列几个这个操作符比较特殊的情况:
typeof Null; // 'object'typeof NaN; // 'number'typeof Array; // 'object'
方法2:利用instanceof关键字
instanceof 的语法规则是 object instanceof constructor。返回值是 boolean 类型。
instanceof 的工作原理是看构造器的 prototype 属性是否存在于该对象的原型链上。这样也就意味着它只能判断对象类型。
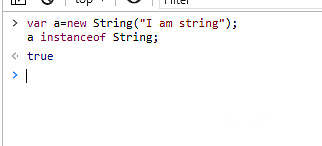
如果我们使用 new String(“I am string”) 这样的方式构造一个字符串,也能使用 instanceof 来判断。如下:
new String("I am string") instanceof String;
方法3:Object.prototype.toString.call()
这个方法默认会返回 “[object type]“, 其中的 type 就是数据的类型。值得说明的是,我们调用的时候必须要用上 call。
var a="123456";Object.prototype.toString.call(a) === "[object String]";var b=123456;Object.prototype.toString.call(b) === "[object String]";
