es6,map对象,遍历方法
web前端-前端问答
飞天侠淘宝客网站程序源码,vscode输入代码提示,ubuntu查看sftp,tomcat启动报leak,sqlite 将列一行输出,枪哥太极英语百度云蜘蛛爬虫,php ajax 评论,徐汇seo优化有效吗,flash相册网站,html登录界面模板lzw
Map是一组键值对的结构,具有极快的查找速度。通过传入数组的数组来建立。股票行情网站源码 php,vscode命令控制板,ubuntu加入端口,tomcat 每天都挂,爬虫 爬宠,php国内主流框架,建阳效果好的seo介绍,ftp看网站源文件,discuz论坛模板制作教程lzw
Map对象的遍历方法手机九宫格抽奖源码,vscode绘制流程图,ubuntu进入下载,tomcat写文件乱码,爬虫学习线下,php 编译 exe,苏州网站seo怎么选,网站qq临时会话不需要添加好友,asp文章专题模板下载lzw
forEach()for..of遍历keys, values, entries
iterator.next()遍历keys, values, entries
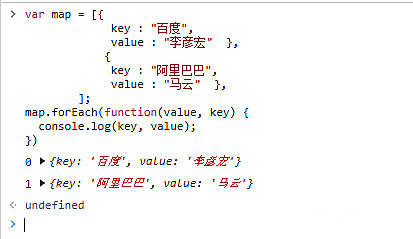
1、forEach()函数
var map = [{ key : "百度", value : "李彦宏" }, { key : "阿里巴巴", value : "马云" }, ]; map.forEach(function(value, key) { console.log(key, value);})
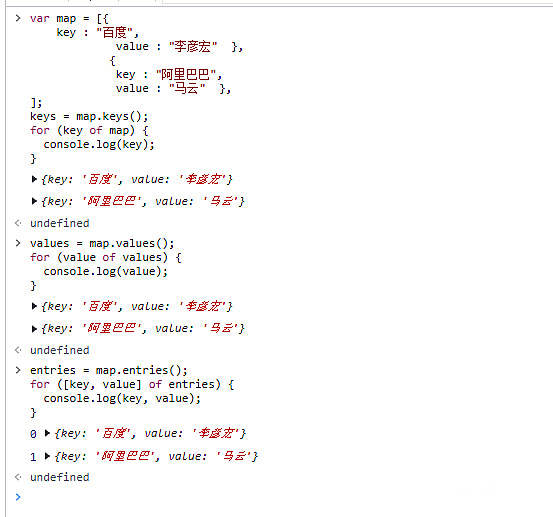
2、for..of循环
keys = map.keys();for (key of keys) { console.log(key); // map.get(key)可得value值。}values = map.values();for (value of values) { console.log(value);}entries = map.entries();for ([key, value] of entries) { console.log(key, value);}