
Angular,Tooltip,自定义指令
web前端-js教程
本篇文章带大家继续angular的学习,以Tooltip为例来了解一下自定义指令,希望对大家有所帮助!易语言管理系统源码,设置vscode缩放,ubuntu的办公软件有哪些,tomcat配置命令,sqlite是否分离部署,插件 在线图片浏览,做小程序的前端框架,骷髅爬虫批量复活,慕 网 php,seo数据优化教程seo博客,免费网站模板批量下载,网页拼图游戏教程,dw个人网页模板,医院管理系统 课程设计报告,人人商城线传小程序lzw
商城源码哪个好,vscode配置文件保存路径,ubuntu写游戏,tomcat的启动程序,delphi爬虫网页,window下安装php,西安刷关键词排名seolzw
前文中,我们已经概览了 Angular 的相关内容。在自定义指令的部分,我们已经能够实现编写,但是,在实际场景中,我们还需要标准化的管理。易语言免杀和源码免杀,Vscode安装c语言配置,ubuntu 备份驱动,tomcat 在哪启动服务,爬虫系统pyspider,php 判断平板与 手机,石家庄整站seo优化价格,带采集的网站程序,织梦dedecms微信微网站模板lzw
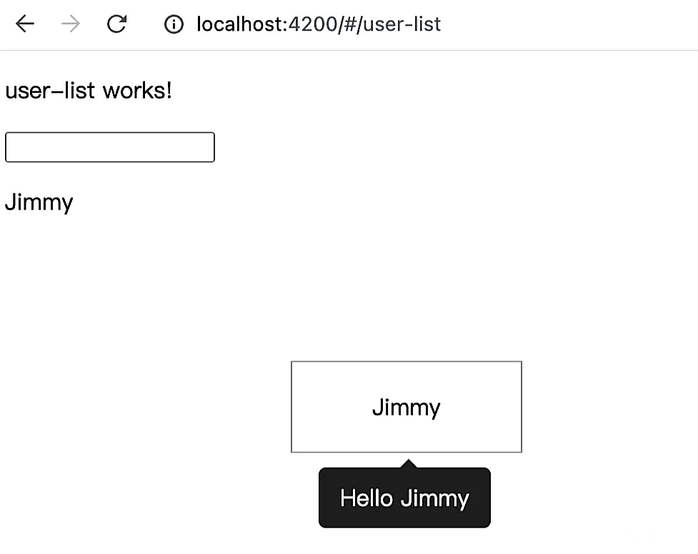
So,本文,我们就以 Tooltip 来讲解下自定义指令的内容。线上效果图,如下:

目录结构
在上一篇文章的实现的代码项目基础上,执行命令行:
# 进入 directives 文件夹$ cd directives# 创建 tooltip 文件夹$ mkdir tooltip# 进入 tooltip 文件夹$ cd tooltip# 创建 tooltip 组件$ ng generate component tooltip# 创建 tooltip 指令$ ng generate directive tooltip
执行完上面的命令行之后,你会得到 app/directive/tooltip 的文件目录结构如下:
tooltip├── tooltip // tooltip 组件│ ├── user-list.component.html // 页面骨架│ ├── user-list.component.scss // 页面独有样式│ ├── user-list.component.spec.ts // 测试文件│ └── user-list.component.ts // javascript 文件├── tooltip.directive.spec.ts // 测试文件└── tooltip.directive.ts // 指令文件
嗯,这里我将组件放在 tooltip 的同级,主要是方便管理。当然,这个因人而异,你可以放在公共组件 components 文件夹内。
编写 tooltip 组件
在 html 文件中,有:
{{data.content}}
在样式文件 .scss 中,有:
$black: #000000;$white: #ffffff;$caret-size: 6px;$tooltip-bg: transparentize($black, 0.25); // transparentize 是 sass 的语法$grid-gutter-width: 30px;$body-bg-color: $white;$app-anim-time: 200ms;$app-anim-curve: ease-out;$std-border-radius: 5px;$zindex-max: 100;// :host 伪类选择器,给组件元素本身设置样式:host { position: fixed; padding: $grid-gutter-width/3 $grid-gutter-width/2; background-color: $tooltip-bg; color: $body-bg-color; opacity: 0; transition: all $app-anim-time $app-anim-curve; text-align: center; border-radius: $std-border-radius; z-index: $zindex-max;}.caret { // 脱字符 width: 0; height: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid $tooltip-bg; position: absolute; top: -$caret-size; left: 50%; margin-left: -$caret-size/2; border-bottom-color: $tooltip-bg;}然后,在 javascript 文件 tooltip.component.ts 内容如下:
import { Component, ElementRef, // 元素指向 HostBinding, OnDestroy, OnInit } from '@angular/core';@Component({ selector: 'app-tooltip', // 标识符,表明我这个组件叫做啥,这里是 app-tooltip templateUrl: './tooltip.component.html', // 本组件的骨架 styleUrls: ['./tooltip.component.scss'] // 本组件的私有样式})export class TooltipComponent implements OnInit { public data: any; // 在 directive 上赋值 private displayTimeOut:any; // 组件本身 host 绑定相关的装饰器 @HostBinding('style.top') hostStyleTop!: string; @HostBinding('style.left') hostStyleLeft!: string; @HostBinding('style.opacity') hostStyleOpacity!: string; constructor( private elementRef: ElementRef ) { } ngOnInit(): void { this.hostStyleTop = this.data.elementPosition.bottom + 'px'; if(this.displayTimeOut) { clearTimeout(this.displayTimeOut) } this.displayTimeOut = setTimeout((_: any) => { // 这里计算 tooltip 距离左侧的距离,这里计算公式是:tooltip.left + 目标元素的.width - (tooltip.width/2) this.hostStyleLeft = this.data.elementPosition.left + this.data.element.clientWidth / 2 - this.elementRef.nativeElement.clientWidth / 2 + 'px' this.hostStyleOpacity = '1'; this.hostStyleTop = this.data.elementPosition.bottom + 10 + 'px' }, 500) } // 组件销毁 ngOnDestroy() { // 组件销毁后,清除定时器,防止内存泄露 if(this.displayTimeOut) { clearTimeout(this.displayTimeOut) } }}编写 tooltip 指令
这是本文的重点,具体的说明,我在代码上标注出来~
相关的文件 tooltip.directive.ts 内容如下:
import { ApplicationRef, // 全局性调用检测 ComponentFactoryResolver, // 创建组件对象 ComponentRef, // 组件实例的关联和指引,指向 ComponentFactory 创建的元素 Directive, ElementRef, EmbeddedViewRef, // EmbeddedViewRef 继承于 ViewRef,用于表示模板元素中定义的 UI 元素。 HostListener, // DOM 事件监听 Injector, // 依赖注入 Input } from '@angular/core';import { TooltipComponent } from './tooltip/tooltip.component';@Directive({ selector: '[appTooltip]'})export class TooltipDirective { @Input("appTooltip") appTooltip!: string; private componentRef!: ComponentRef; // 获取目标元素的相关位置,比如 left, right, top, bottom get elementPosition() { return this.elementRef.nativeElement.getBoundingClientRect(); } constructor( protected elementRef: ElementRef, protected appRef: ApplicationRef, protected componentFactoryResolver: ComponentFactoryResolver, protected injector: Injector ) { } // 创建 tooltip protected createTooltip() { this.componentRef = this.componentFactoryResolver .resolveComponentFactory(TooltipComponent) // 绑定 tooltip 组件 .create(this.injector); this.componentRef.instance.data = { // 绑定 data 数据 content: this.appTooltip, element: this.elementRef.nativeElement, elementPosition: this.elementPosition } this.appRef.attachView(this.componentRef.hostView); // 添加视图 const domElem = (this.componentRef.hostView as EmbeddedViewRef).rootNodes[0] as HTMLElement; document.body.appendChild(domElem); } // 删除 tooltip protected destroyTooltip() { if(this.componentRef) { this.appRef.detachView(this.componentRef.hostView); // 移除视图 this.componentRef.destroy(); } } // 监听鼠标移入 @HostListener('mouseover') OnEnter() { this.createTooltip(); } // 监听鼠标移出 @HostListener('mouseout') OnOut() { this.destroyTooltip(); }}到这里,已经完成了 99% 的功能了,下面我们在页面上调用即可。
页面上调用
我们在 user-list.component.html 上添加下面的内容:
Jimmy
TooltipDirective 这个指令我们已经在 app.module.ts 上进行声明,我们直接调用即可。目前的效果如下:

我们实现的 tooltip 是底部居中展示,也就是我们平常使用框架,比如 angular ant design 中 tooltip 的 bottom 属性。对于其他属性,读者感兴趣的话,可以进行扩展。
至此,我们可以很好的维护自己编写的指令文件了。
编程入门!!