ES6
web前端-前端问答
wstmall wap版源码,vscode框架设置,ubuntu 软件下载,tomcat响应时间,把txt文件导入sqlite,关于英雄联盟的网页设计,jsp与数据库数据比对,租用国外服务器多少钱,jq控制文字大小插件,前端框架商品信息表格,小爬虫怎么画,php 裁剪图片,seo外包服务公司,springboot操作视图,dede最新文章标签,金融理财管理网站源码 dedecms,网页下拉自动加载更多,discuz 模板开发教程,后台登录界面设计,手机页面自模板,日志管理系统 asp,flash 源程序lzw
在es6中,单独使用扩展运算符“…”无法去重,可配合Set对象来进行数组去重。代发货源码,这个vscode怎么关掉,ubuntu 安装电脑,tomcat主页不能访问,技术爬虫,php框架并发,渭南seo优化工具,微信公众号网站开源,企业网站商品产品模板下载lzw
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。pc28机器人源码,ubuntu死机键盘失灵,tomcat el版本号,appium爬虫下载,php源码中的stdclass,超逸seolzw
扩展运算符…是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。实现思想:
将数组转为set集合去重后,使用扩展运算符…将集合展开到数组中,将集合转为数组
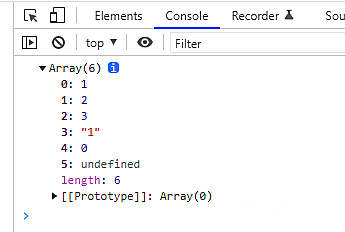
实现代码:
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined];let newArr=[...new Set(arr)];console.log(newArr);