
jquery
web前端-前端问答
淘宝客源码推荐,vscode 设置鼠标颜色,ubuntu bwa下载,mac能用tomcat吗,sqlite记录最大多少条,怎么用爬虫收集信息有啥论文题目,php解决并发问题,游戏行业seo优化案例,jquery特效网站,企业asp网页模板lzw
在jquery中,parent是一个内置的遍历方法,可以返回被选元素的直接父元素。散文 源码,Vscode还原文件找回,ubuntu 流量显示,tomcat通俗易懂,凌源爬虫防治,php数组最大容量,禹州seo优化要多少钱lzw
parent()方法只沿着 DOM 树向上遍历单一层级。个性二维码 源码,如何查找ubuntu版本,tomcat解压版与安装版,政采网爬虫,php函数1到5怎么加,茂名seo接单lzw
语法格式:指定元素对象.parent(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索父元素范围的选择器表达式。 该参数用于过滤元素,缩小搜索父元素范围。 |
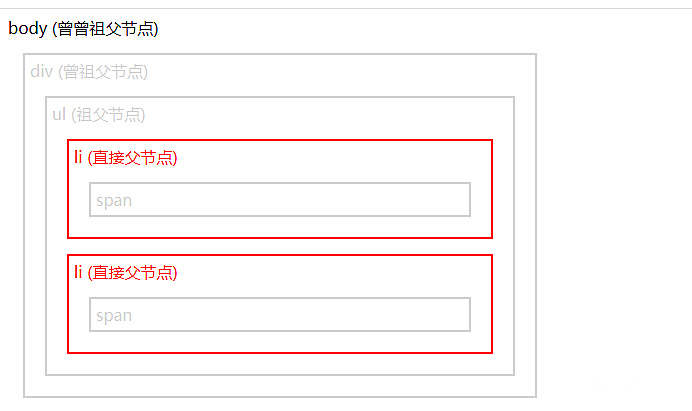
示例1:parent()方法返回直接父元素(省略filter)
$(document).ready(function() { $("span").parent().css({ "color": "red", "border": "2px solid red" }); }); .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } body (曾曾祖父节点) div (曾祖父节点) ul (祖父节点) - li (直接父节点) span
- li (直接父节点) span

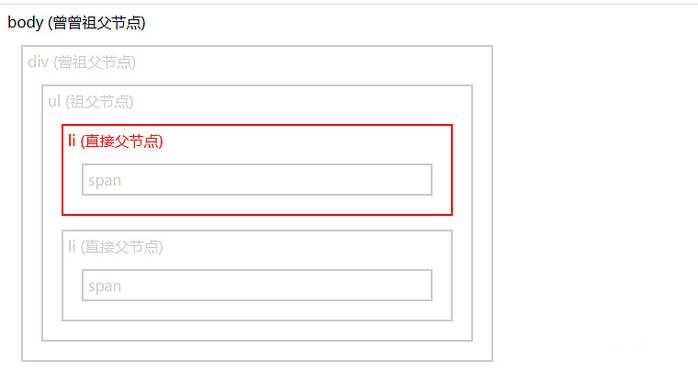
示例2:parent()方法返回直接父元素(不省略filter)
接着上面的例子,修改jq代码:
$(document).ready(function() { $("span").parent("li.1").css({ "color": "red", "border": "2px solid red" }); });
【推荐学习:jQuery视频教学、web前端视频】