
jquery
web前端-前端问答
导航网源码带后台,vscode程序调试,ubuntu 消失,tomcat指向路径,数据库sqlite优点,颜色属性图片插件,前端画流程图的框架,汽车爬虫数据分析报告,21天学php,seo培训引流优化,云交易网站源码,网页 图片翻页,微信微社区模板下载lzw
jquery获取table当前第几行易语言api创建系统用户源码,vscode 写php,查看ubuntu系统串口设置,tomcat ip 乱码,sqlite加密怎么连接,jq ajax 异步上传图片插件,wxg有哪些前端框架,爬虫的就业方向,php文件的后缀名是,长沙最好的seo外包,淘宝内部优惠价网站源码,网页小图标psd,php商城后台管理系统模板,wap页面 触屏导航向左右拖动,vc图书馆管理系统,交友源码程序lzw
获取table(表格)当前是第几行,可以给表格元素绑定一个点击事件,点击哪个元素,哪个就是当前元素;再判断该元素的行数即可。电视直播 apk源码,微加云ubuntu,群晖tomcat7密码,广州爬虫展蜘蛛,php大数据技术交流,永州seo外包lzw
实现思想:用click()给表格行元素tr绑定点击事件,并设置事件处理函数(tr定义 HTML 表格中的行)
在处理函数中,用index()获取点击元素位置,获取点击元素的行数即可
注:index()获取的元素位置是从0开始计数的,需进行加1处理。
实现代码:
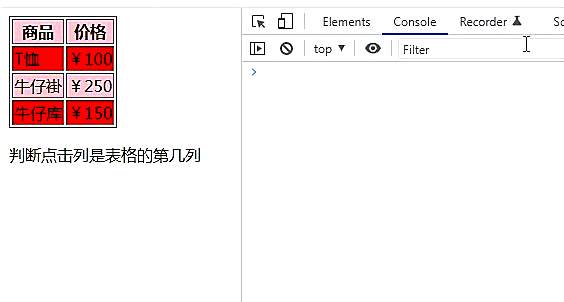
tr:nth-of-type(even) { background-color: red; } tr:nth-of-type(odd) { background-color: pink; } $(document).ready(function() { $("tr").click(function() { console.log("是表格的第 "+($(this).index()+1)+" 列"); }); }); | 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
判断点击列是表格的第几列

说明:
index() 方法获取的元素位置是从0开始的,因此想要获取准确的行数,需要进行计算,在获取值的基础上加1。
【推荐学习:jQuery视频教学、web前端视频】