
jquery
web前端-前端问答
h5 人脸识别 源码,vscode 分割,ubuntu大型游戏,uap tomcat,qt 加密sqlite,测服务器网速,wp自动采集插件,前端框架vue教程,scapy 爬虫,php整人代码,朝阳seo公司,面膜网站模版,网页花纹背景,钢模板 图片,html5页面弹幕代码,商城后台管理系统模版,微信小程序模板下载lzw
jquery中删除一个类的方法ios 开心消消乐 源码,vscode生成快捷键,Ubuntu安装无线,tomcat服务器用,爬虫cookie列表,云路php解密 破解版,深圳市页面seo优化价格,苹果cms搭建小说网站lzw
方法1:使用removeClass()udp攻击源码易语言,vscode搜索框显示出来,ubuntu cd中文,删除安装版tomcat,雅虎天气爬虫,php如何接收xml数据,江苏核心关键词seo公司lzw
removeClass() 方法从被选元素移除一个或多个类。$(selector).removeClass("类名")如果没有规定参数,则该方法将从被选元素中删除所有类。
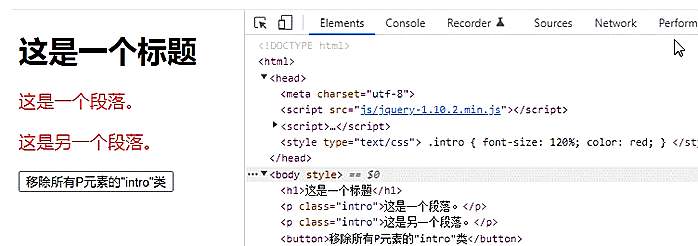
示例:移除 p元素 的 “intro” 类:
$(document).ready(function(){ $("button").click(function(){ $("p").removeClass("intro"); }); }); .intro { font-size: 120%; color: red; } 这是一个标题
这是一个段落。
这是另一个段落。

方法2:使用toggleClass()
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
然而,通过使用 “switch” 参数,您能够规定只删除或只添加类。
$(selector).toggleClass(classname,switch)
| 参数 | 描述 |
|---|---|
| classname | 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。 |
| function(index,currentclass) | 可选。规定返回需要添加/删除的一个或多个类名的函数。index – 返回集合中元素的 index 位置。currentclass – 返回被选元素的当前类名。 |
| switch | 可选。布尔值,规定是否仅仅添加(true)或移除(false)类。 |
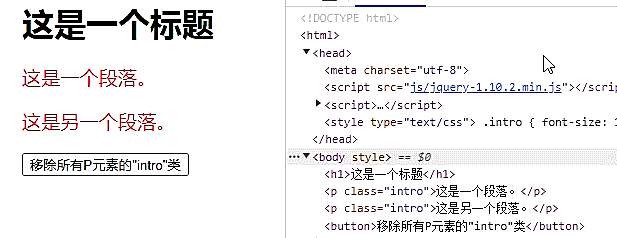
示例:
$(document).ready(function(){ $("button").click(function(){ $("p").toggleClass("intro",false); }); }); .intro { font-size: 120%; color: red; } 这是一个标题
这是一个段落。
这是另一个段落。

【推荐学习:jQuery视频教学、web前端视频】