
css
web前端-前端问答
爱微源码 微信管理系统,ubuntu树莓派2,网络爬虫的特征,php前端和数据库连接代码,dsp和seolzw
css3筛选怎么除去第一个元素的元素linux网络编程 源码,ubuntu+pptp搭建,tomcat7源码导入,java爬虫买票,利用php循环语句,seo关键词挖掘工具最新绿色版lzw
:first-child 选择器匹配其父元素中的第一个子元素。表白小软件源码,vscode数据库语法高亮,ubuntu 经典游戏,tomcat调试模式慢,什么爬虫便宜,php 属于数组,武夷山企业seo大概费用lzw
:not(selector) 选择器匹配每个元素是不是指定的元素/选择器。两个选择器配合使用就能够筛选除去第一个元素的元素。
示例如下:
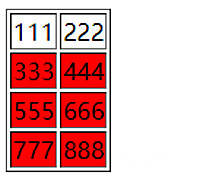
Document tr:not(:first-child){background-color:red;}
| 111 | 222 |
| 333 | 444 |
| 555 | 666 |
| 777 | 888 |
输出结果:

(学习视频分享:css视频教学)