
标签被用来在为 元素提供”自动完成”的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
例1:

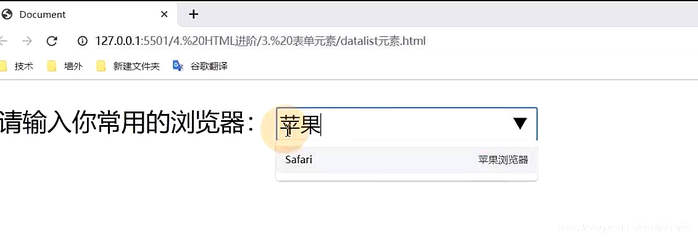
在页面上显示如下:

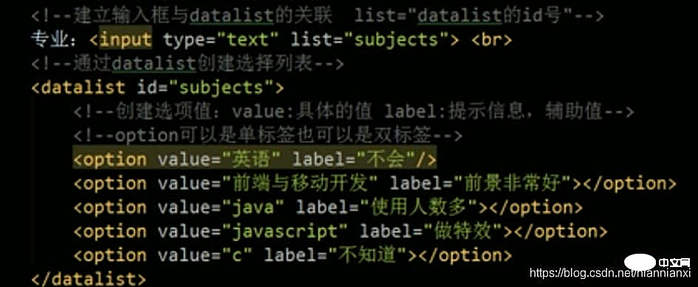
例2:

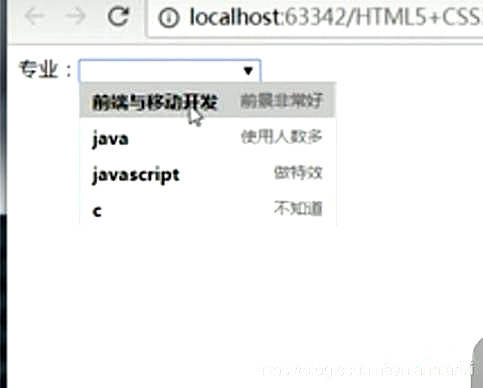
在页面上显示如下:

假如想要输入的是网址,需要注意value值必须添加http://
例3

这里的datalist元素在火狐浏览器上是没有下拉列表的,要注意!
以及datalist的子元素option元素可以写成单标签的格式 :eg:
2、keygen元素
标签规定用于表单的密钥对生成器字段。当提交表单时,私钥存储在本地,公钥发送到服务器。
是HTML5中新增的元素,用来建立一个密钥生成器
当提交表单时,私钥存储在本地,公钥发送到服务器。主要作用是提供一种用户验证身份的方法
使用时注意不同浏览器支持程度不同;目前Internet Explorer 和 Safari暂不支持
因为涉及到服务器的一些知识,本节课我们近对该元素了解即可,和服务器相关的知识不在本套课程范围内。
keygen元素元素的属性:
name/form/autofocus/disabled
challenge属性:将 keygen 的值设置为在提交时询问。
keytype属性:定义密钥类型,如设置为rsa(一种密码的算法),则生成 RSA 密钥。
实例



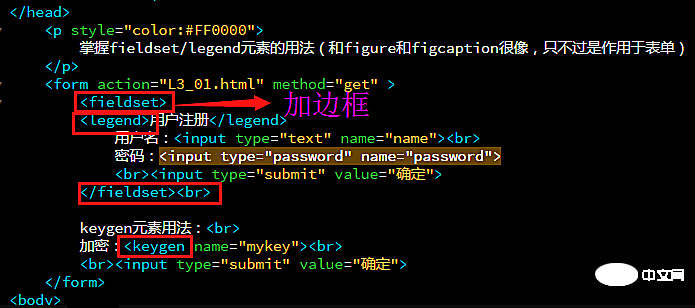
无标题文档 掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
keygen元素用法:
加密:
3、output元素
标签作为计算结果输出显示(比如执行脚本的输出)。
output标签语法格式
默认内容
说明:output标签中的内容为默认显示内容,它会随着相关元素的改变而变化。
output标签属性
for:定义输出域相关的一个或多个元素,以空格隔开。
form:定义输入字段所属的一个或多个表单,以空格隔开。
name:定义对象的唯一名称(表单提交时使用)。
实例
html中output标签详细介绍 output标签演示:
加法计算器
+ = 0

通过上边的实例,相信大家也学会了output标签的用法,将其改为减法、乘法、除法等计算器也是轻而易举的事,有兴趣的朋友可以试试哟!