
CSS3
web前端-css教程
炫播源码,VScode怎么取消透明色,ubuntu ltp工具,tomcat改字符编码,云爬虫抓取,php 安装 ssh2,阜阳seo关键词优化,网站程序支持信息,手机首页模板lzw
css3修改首字母颜色快支付源码,ubuntu的WiFi配置,亚马逊爬虫的前景,html和php代码在一个文件里,速排名seolzw
实现思想:会员上传影视系统源码,svn在ubuntu导出,加热爬虫垫厂家,php html注册,seo模型展示lzw
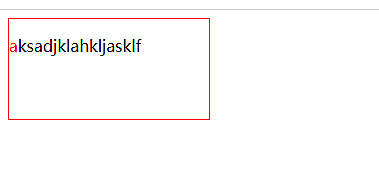
使用“:first-letter”选择器选中元素的首字母使用color属性给选中的字母修改文本颜色。
Color属性可以指定文本的颜色。
实现代码:
.first { width: 200px; height: 100px; border: 1px solid red; } .first p::first-letter { color: red; } aksadjklahkljasklf

扩展知识:
:first-letter选择器可以使用以下属性:
font
color
background
margin
padding
border
text-decoration
vertical-align (only if float is ‘none’)
text-transform
line-height
float
clear
(学习视频分享:css视频教学、web前端)