
1、符合W3C标准。
这保证您的网站不会因为将来网络应用的升级而被淘汰。
2、网页页面内容与表现相分离
内容、样式和行为分离有利于文档的语义结构,更容易维护和更改。语义化的结构有什么好处,简单说就是有利于搜索引擎爬虫更好的理解我们的网页,利于SEO优化。
内容、样式和行为分离如何分离我们看下面一个例子:
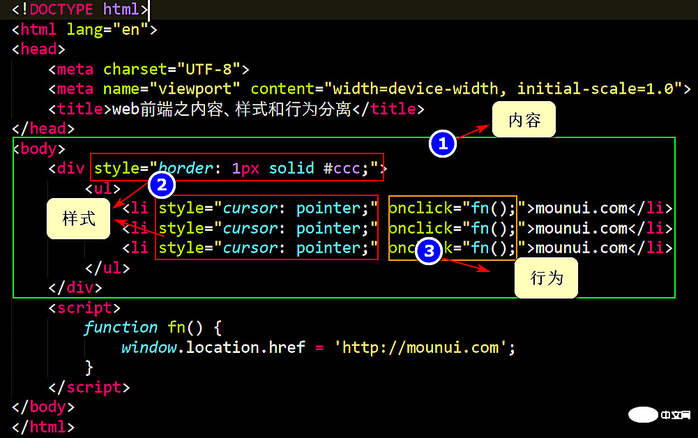
内容,样式和行为混合写法

上面可以看出,HTML内容、css样式和javascript行为是混在一起的。下面将它们分离
web前端之内容、样式和行为分离 div {border: 1px solid #ccc;}ul li {cursor: pointer;}var uls = document.getElementsByTagName('ul')[0];uls.onclick = function(ev) {var ev = ev || window.event; // 兼容IE浏览器var uli = ev.srcElement || ev.target;// 判断事件源是不是liif (uli.nodeName.toLowerCase() == 'li') {window.location.href = 'http://mounui.com';}}
- mounui.com
- mounui.com
- mounui.com
这样将内容、样式和行为分离开了。最终项目中为了管理方便一般会把css和js单独放到对应的文件中然后加载进来。
3、对浏览者和浏览器更具亲和力。
由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。这样就支持浏览器的向后兼容,也就是无论未来的浏览器大战,胜利的是什么,您的网站都能很好的兼容。
4、使页面载入得更快(最重要的)(在IE中要将整个table加载完了才显示内容)。
页面体积变小,浏览速度变快,由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。
5、保持视觉的一致性。
以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。
6、修改设计时更有效率。
由于使用了DIV+CSS制作方法,使内容和结构分离,在修改页面的时候更加容易省时。根据区域内容标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式,在团队开发中更容易分工合作而减少相互关联性。
7、搜索引擎更加友好。
相对与传统的table,采用DIV+CSS技术的网页,由于将大部分的HTML代码和内容样式写入了CSS文件中,这就使得网页中代码更加简洁,正文部分更为突出明显,便于被搜索引擎采集收录。
扩展知识:div css布局的缺点
每个div容器都需要定义css样式来控制,制作过程相比table方式要复杂。
(学习视频分享:css视频教学、web前端)