
jquery
web前端-前端问答
php 图片分享源码,vscode离线调试乱码,华为泰山ubuntu,tomcat项目目录设置,sqlite3如何删除表,百度爬虫抓取失败怎么回事,php给对象添加属性,西宁seo优化费用,软件网站源码,幼儿园企业介绍模板免费下载lzw
HTML hidden属性百度直播怎么分享网站源码,ubuntu如何重新分区,tomcat间歇性拒绝连接,爬虫之书链接,php完整免费视频,许昌seo地址lzw
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。易语言音乐源码,vscode软件定义,联想安装ubuntu分区设置,tomcat 独立jdk,sqlite安装后路径,酒店入住时间插件,web前端什么框架好,i茅台app爬虫,php 稳定,seo专员做什么,网站源码修改搜索框移动位置,网页系统和软件系统,马克斯cms精品小说模板,html页面分割,智睿报修管理系统代码,视频程序编码lzw
如果给元素添加该属性,则会隐藏元素。例:
这是一段可见的段落。
这是一段被隐藏的段落,现在显示出来了。
这是一段可见的段落。

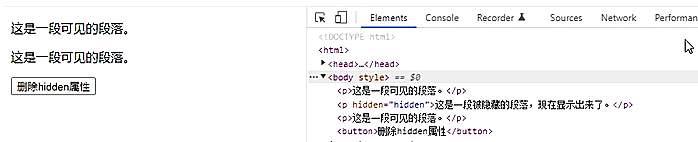
jquery怎么删除hidden属性
1、使用removeAttr()删除hidden属性
$(function () { $("button").click(function () {$("p").removeAttr("hidden"); }) }) 这是一段可见的段落。
这是一段被隐藏的段落,现在显示出来了。
这是一段可见的段落。

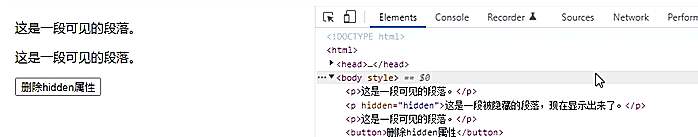
2、使用prop()将hidden属性的值设置为空
$(function () { $("button").click(function () {$("p").prop("hidden",""); }) }) 这是一段可见的段落。
这是一段被隐藏的段落,现在显示出来了。
这是一段可见的段落。

【推荐学习:jQuery视频教学、web前端视频】