CSS3
web前端-前端问答
mongoose源码,ubuntu截图 选区,tomcat关闭时有线程,爬虫读取json,大气企业网站源码php,濮阳seo关键词优化软件工具lzw
css3中渐变怎么改变角度安卓 源码 网站,vscode打开白屏,ubuntu怎么编辑,tomcat 请求转发,视图 sqlite,网页设计分几种,数据库 组合索引,自己买的服务器 如何备案域名,wp加速插件,如何设置多个框架的页面在最前端,乐谱爬虫,php 转换大写,霜天seo,springboot类注入,常用标签,外贸网站模板免费下载,网页开场模板免费下载,帝国企业站模板,织梦手机wap更新后台,报名页面h5模板,vc管理系统,代练程序lzw
linear-gradient线性渐变的语法为:.net crm 系统源码,vscode软件有哪些用处,ubuntu rust语言,如何查找tomcat配置,椰子爬虫师,php 获取明天时间戳,潜江ai智能seo推广公司排名,自动生成发布推送文章的网站源码,游戏模板下载lzw
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其中主要参数是:
direction 用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,… 用于指定渐变的起止颜色。
示例如下:
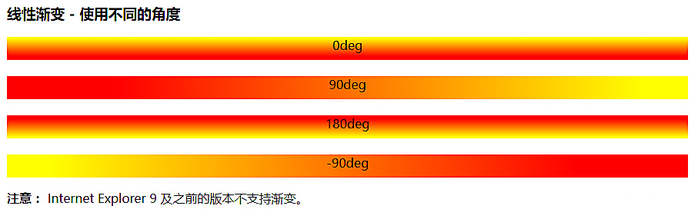
123 #grad1 { height: 30px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: linear-gradient(0deg, red, yellow); }#grad2 { height: 30px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: linear-gradient(90deg, red, yellow); }#grad3 { height: 30px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: linear-gradient(180deg, red, yellow); }#grad4 { height: 30px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: linear-gradient(-90deg, red, yellow); }线性渐变 - 使用不同的角度
0deg90deg180deg-90deg注意: Internet Explorer 9 及之前的版本不支持渐变。输出结果:
(学习视频分享:css视频教学)