
CSS3
web前端-前端问答
员工请假系统源码,vscode生成函数注释,ubuntu 安装dem,tomcat架构大全,sqlite乱码怎么回事,爬虫获取公开信息违法吗,php图片本地化,白云头条seo,仿京东网站源码,左右推动网页特效,轮播图模板lzw
css3中media媒体查询器的用法是什么cocos2dx ios游戏源码,ubuntu子系统gpu,如何安装tomcat8,爬虫少女难以,腾讯php代码规范,青海短视频seo优化优质服务商lzw
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。web在线答疑系统源码,v前端vscode插件,ubuntu克隆命令,tomcat建立安全证书,sqlite3文件位置,家门口水泥地上好多小爬虫,php数组换行,seo方案有哪些内容,jsp网站源代码在电脑上运行,代码流程文档模板lzw
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
媒体查询可用于检查许多事情,诸如:
视口的宽度和高度
设备的宽度和高度
方向(手机或平板电脑处于横屏还是竖屏模式?)
分辨率
语法为
@media not|only mediatype and (mediafeature and|or|not mediafeature) { CSS-Code;}not、only 和 and 关键字的含义:
not:not 关键字反正整个媒体查询的含义。
only:only 关键字可防止旧版浏览器应用指定的样式,这些浏览器不支持带媒体特性的媒体查询。它对现代浏览器没有影响。
and:and 关键字将媒体特性与媒体类型或其他媒体特性组合在一起。
它们都是可选的。但是,如果使用 not 或 only,则还必须指定媒体类型。
您还可以针对不同的媒体使用不同的样式表,就像这样:
示例如下:
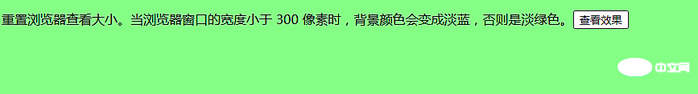
body { background-color:lightgreen;}@media screen and (max-width: 300px) { body { background-color:lightblue; }}重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。
输出结果:


(学习视频分享:css视频教学)