
promise是js异步编程提供的解决方案,主要用来解决回调地域问题。
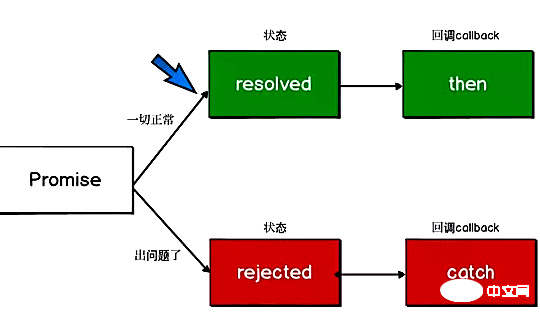
Promise有三种状态,分别是
Pending(进行中) 初始状态
Fulfilled (已成功) 意味着操作成功
rejected (已失败) 意味着操作失败
注意:Promise对象的三种状态,不受外界的影响,只有promise中存放的将来会结束的事件才会影响。也就是只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态
Promise状态一旦改变、不可逆
Pendding(进行中)状态可以转变为Fulfilled(已成功)状态
Pendding(进行中)状态可以转变为 rejected(已失败)状态
promise只有这两种情况发生状态改变,一旦发生这两种状态改变,那么状态就凝固了,会一直保持这个结果。
基本使用方法
语法:
new Promise( function(resolve, reject) {...} /* executor */ )原理:
构建 Promise 对象时,需要传入一个 executor 函数,主要业务流程都在 executor 函数中执行。
Promise构造函数执行时立即调用executor 函数, resolve 和 reject
两个函数作为参数传递给executor,resolve 和 reject
函数被调用时,分别将promise的状态改为fulfilled(完成)或rejected(失败)。一旦状态改变,就不会再变,任何时候都可以得到这个结果。
在 executor 函数中调用 resolve 函数后,会触发 promise.then 设置的回调函数;而调用 reject
函数后,会触发 promise.catch 设置的回调函数。
下图例:

示例如下:
创建一个新的Promise对象
需要传入一个回调函数,回调函数有2个参数,分别代表resolve(解决),reject(拒绝),并且两个参数都是函数
如果两个参数都不调用,默认pending状态
let promise=new Promise(function(resolve,reject){});//pending状态调用resolve 函数,代表Promise的状态,会从pending==>fulfilled
let promise=new Promise(function(resolve,reject){resolve();});//fulfilled状态调用reject函数,代表Promise的状态,会从pending==>rejected
let promise=new Promise(function(resolve,reject){reject();});//rejected 状态