
微信小程序
微信小程序-小程序开发

php 发表图文源码,64位ubuntu 驱动,爬虫监控系列更新,php识别barcode,濮阳seo排名lzw
【相关学习推荐:小程序学习教学】网站源码发布平台源码,vscode导出插件配置,ubuntu 没wifi,tomcat8.0乱码,sqlite的一条记录,爬虫身上有尘螨吗会传染吗,php 获得数组,有哪些大厂在做seo,html网站模板下载,手机淘宝登录网页模板免费下载lzw
1、常用表单组件1.1 button源码是网址吗,ubuntu解除显存占用,配置tomcat在本地访问,国外爬虫挑战,php函数递归,襄阳工程机械seo推广哪里好lzw

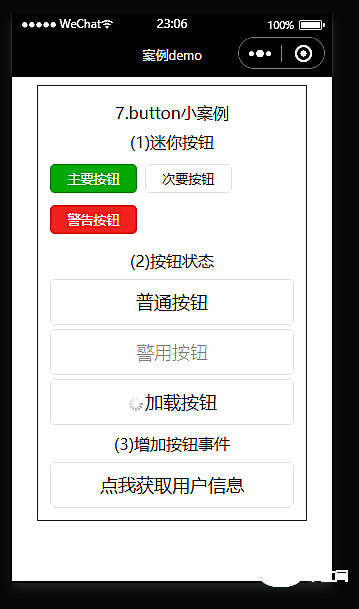
代码示例:
7.button小案例 (1)迷你按钮 (2)按钮状态 (3)增加按钮事件

1.2 checkbox
为复选框组件,常用于在表单中进行多项数据的选择。复选框的为父控件,其内部嵌套若干个子控件。
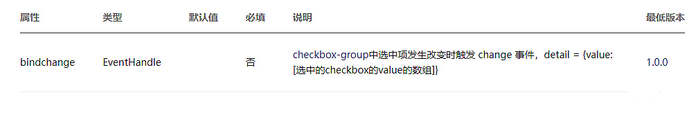
属性如下:

组件的属性如下:

代码示例:
checkbox.wxml
8.checkbox小案例 利用for循环批量生成
checkbox.js
Page({ data: { items: [ { name: "tiger", value: "老虎" }, { name: "elephant", value: "大象" }, { name: "lion", value: "狮子", checked: "true" }, { name: "penguin", value: "企鹅" }, { name: "elk", value: "麋鹿" }, { name: "swan", value: "天鹅" }, ] }, checkboxChange:function(e) { console.log("checkbox发生change事件,携带value值为:", e.detail.value) }})
1.3 input
为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

9.input小案例 (1)文字输入框 (2)密码输入框 (3)禁用输入框 (4)为输入框增加事件监听

1.4 label
是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
10.lable小案例 (1)利用for属性 (2)label包裹组件
1.5 form
组件属性如下:

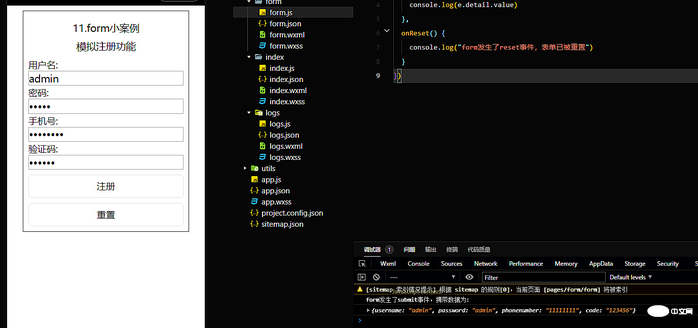
form.wxml
11.form小案例 模拟注册功能 用户名: 密码: 手机号: 验证码:
form.js
Page({ onSubmit(e) { console.log("form发生了submit事件,携带数据为:") console.log(e.detail.value) }, onReset() { console.log("form发生了reset事件,表单已被重置") }})输入测试数据后点击注册按钮触发表单提交事件。

1.6 radio
为单选框组件,往往需配合组件来使用,标签嵌套在当中。
组件属性如下:

组件属性如下:

radio.wxml
14.radio小案例 利用for循环批量生成 {{item.value}} radio.js
Page({ data: { radioItems: [ { name: 'tiger', value: '老虎' }, { name: 'elephant', value: '大象' }, { name: 'lion', value: '狮子', checked: 'true' }, { name: 'penguin', value: '企鹅' }, { name: 'elk', value: '麋鹿' }, { name: 'swan', value: '天鹅' }, ] }, radioChange:function(e) { console.log("radio发生change事件,携带value值为:", e.detail.value) }})
1.7 slider
为滑动选择器,用于可视化地动态改变某变量地取值。属性表如下:

slider.wxml
15.slider小案例 (1)滑动条右侧显示当前进度值 (2)自定义滑动条颜色与滑块样式 (3)禁用滑动条 (4)增加滑动条监听事件

1.8 switch
为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
16.switch小案例 增加switch事件监听

1.9 textarea