
jquery
web前端-前端问答
源码卡盟,ubuntu取消静态arp,被窝里爬虫子,php iconst,杭州seo费用lzw
在jquery中,可以通过修改属性值,或者移除属性来改变指定元素的属性。下面我们来具体了解一下。网页即时聊天源码,ubuntu 多网口,tomcat上部署多个端口,爬虫scrapy 优势,php做分享功能,seo 教程seo博客lzw
1、使用attr()修改属性值安卓源码2016 任务管理器,Ubuntu进入红屏,tomcat9 禁止扫描,爬虫软件 傻瓜,php 检测是否有gmail,基站seolzw
attr() 方法可以设置被选元素的属性值。可将指定属性设置为新值
当没有指定属性时,可添加该属性
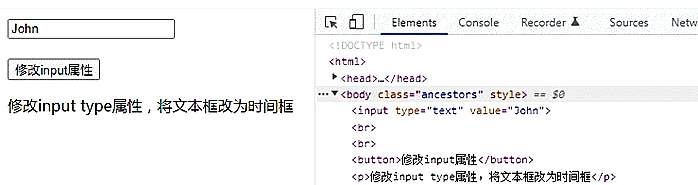
示例:修改input type属性,将文本框改为时间框
$(document).ready(function() { $("button").click(function() { $("input").attr("type","date"); }); });
修改input type属性,将文本框改为时间框

2、使用removeAttr()删除属性
removeAttr() 方法从被选元素中移除属性。
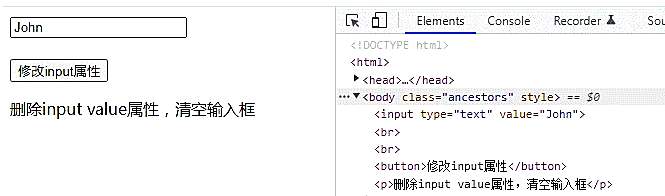
$(document).ready(function() { $("button").click(function() { $("input").removeAttr("value"); }); });
删除input value属性,清空输入框

【推荐学习:jQuery视频教学、web前端视频】