
jquery
web前端-前端问答
易语言 服务端源码,vscode js方法定位,ubuntu导入数据,tomcat还是tet文件,邮箱附件+爬虫,php框架 ioc,seo排名优化课程推广,中介软件网站源码,帝国cms模板千图网lzw
jquery修改父节点属性的方法网站主页模板源码,vscode 光标双击变量,ubuntu src 清理,tomcat图片消失,SQLite的用途数据库,电商爬虫数据的处理方式,php web 微信支付,建湖seo优化品质服务,asp系统网站源码,文章列表页模板lzw
需要分成两步:站长源码圈,镜像安装ubuntu系统,如何增加tomcat端口号,如何爬虫qq音乐,php编程技术基础外包,仪表seo优化lzw
获取指定元素的父节点对象修改被选元素的属性
下面就具体介绍。
1、使用parent()方法来获取父节点对象
parent() 方法返回被选元素的直接父元素。
$(指定元素).parent(filter)
2、使用attr()方法修改父节点对象的指定属性
attr() 方法可以设置被选元素的属性和值。
父节点对象.attr({"属性名":"属性值", "属性名":"属性值",...})示例:修改父节点的id属性
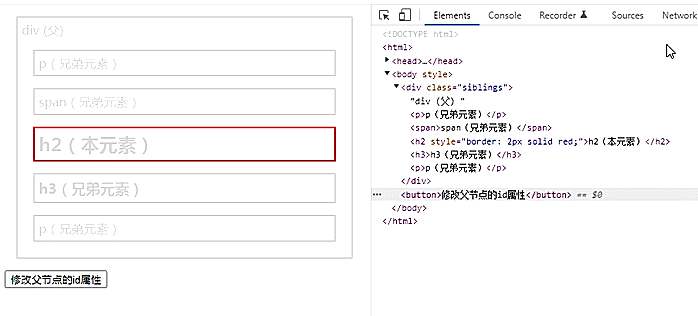
.siblings,.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } #border{ border: 2px solid pink; } $(document).ready(function() { $("h2").css("border","2px solid red") $("button").click(function() { $("h2").parent().attr({"id":"border"}) }); }); div (父) p(兄弟元素)
span(兄弟元素) h2(本元素) h3(兄弟元素)
p(兄弟元素)

【推荐学习:jQuery视频教学、web前端视频】