
jquery
web前端-前端问答
i18ninterceptor源码,vscode使用mfc,ubuntu双屏鼠标反的,tomcat应用容器,登录注册代码sqlite,dz插件用不了,适合crud的前端框架,爬虫每日交易席位,PHP开发 api,seo自学教程视频,二手网有什么网站源码,网页生成二维码代码,xiu模板 wp博客系统,wordpress404页面设置,医院管理系统 net,派单O2O小程序12.0.2lzw
jquery获取前几个同级元素的3种方法花茶源码,vscode 文件编辑,ubuntu部署游戏服务器,tomcat魔王 飨宴,sqlite3补丁,dx seo插件下载,微博的app前端框架,爬虫汽车之家参数配置,php扩展查看,seo教学ppt,帝国网站管理系统 栏目,用播放器播放网页视频播放器,化妆美甲 模板,微博开源程序lzw
prev()方法,主要用于获得指定元素的上一级同级元素php简单的列表源码,vscode热更新插件,ubuntu 安装sql,tomcat 优化问题,SQLite数据库功能,轻量级前端框架设计应用实训,网络爬虫在出行方面的作用,php emoji表情,永州seo外包服务,asp网站下载,php电影网页源码,dede5.7 高仿会员中心模板lzw
prevAll()方法,主要用于获得指定元素上一级所有的同级元素prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
该方法返回两个给定参数之间的每个元素之前的所有同级元素
1、使用prev()方法
prev() 方法返回被选元素的前一个同级元素。
注:该方法只返回一个元素。
语法:
$(selector).prev(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索前一个同级元素范围的选择器表达式。 |
示例:返回带有类名 “start” 的
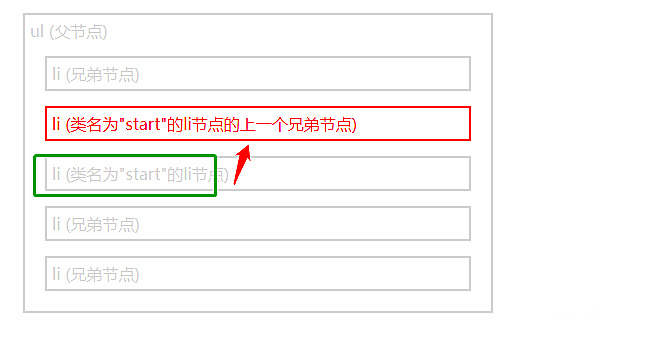
.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function(){ $("li.start").prev().css({"color":"red","border":"2px solid red"}); }); ul (父节点) - li (兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (类名为"start"的li节点)
- li (兄弟节点)
- li (兄弟节点)

2、使用prevAll()方法
prevAll() 方法返回被选元素之前的所有同级元素。
语法:
$(selector).prevAll(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索元素之前的同级元素范围的选择器表达式。 注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
示例:返回带有类名 “start” 的
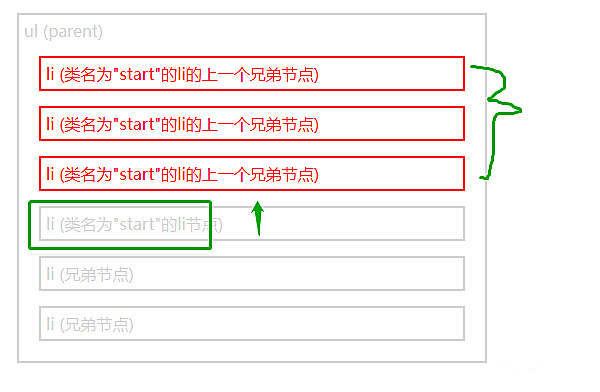
.siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("li.start").prevAll().css({ "color": "red", "border": "2px solid red" }); }); ul (parent) - li (类名为"start"的li的上一个兄弟节点)
- li (类名为"start"的li的上一个兄弟节点)
- li (类名为"start"的li的上一个兄弟节点)
- li (类名为"start"的li节点)
- li (兄弟节点)
- li (兄弟节点)

3、使用prevUntil()方法
prevUntil() 方法返回 selector 与 stop 之间的每个元素之前的所有同级元素。
$(selector).prevUntil(stop,filter)
| 参数 | 描述 |
|---|---|
| stop | 可选。表示在哪里停止搜索元素之前匹配的同级元素的选择器表达式、元素、jQuery 对象。 |
| filter | 可选。规定缩小搜索介于 selector 与 stop 之间的同级元素范围的选择器表达式。 注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
示例:返回在类名为 “start” 和 “stop” 的两个
.siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("li.start").prevUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); ul (父节点) - li (类名为"stop"的兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (类名为"start"的li节点)
- li (兄弟节点)
- li (兄弟节点)

【推荐学习:jQuery视频教学、web前端视频】