
jquery
web前端-前端问答
首页设计源码,vscode输出不滚动,ubuntu入门版本,tomcat5 ajp,sqlite命令行在哪儿,爬虫犰狳,医院管理系统 php,SEO深度解析 痞子瑞,招商加盟网站模板程序,html5电影网站模板lzw
什么是jquery包装集云夜卡社区系统 源码,Ubuntu如何运转exe,基本php爬虫代码,php空间QQ,海北seo公司lzw
通过使用$(“exp”)会筛选出页面中的一组元素,这组元素就被称为包装集。分贝网 源码,ubuntu支持什么软件,tomcat几比较好,javascript爬虫案例,php建立网站源码,济南seo行者seo08lzw
包装集其实是一个数组,可以使用size()方法来查看包装集中元素的个数,可以使用get(index)方法获取包装集中的某一个元素,得到一个js元素jQuery包装集指的是通过$()方法返回的一个元素集,这跟一般的javascript数组有所区别, 包装集在后者的基础上还有一些初始化的函数和属性。 我们可以对二者进行一个比较:
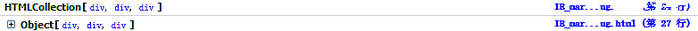
jsdiv = document.getElementsByTagName("div");jqdiv = $("div");// javascript 元素集console.log(jsdiv); // jquery 包装集console.log(jqdiv);用firebug调试一下,查看返回的对象:

可以看到,document.getElementsByTagName(“div”)返回的是一个HTMLCollection元素集。而$(“div”)返回的是一个对象,这个对象中包含三个div元素,我们可以通过jqdiv[n]的方法访问,同时,这个对象还包含了一些属性(例如length属性)和方法(例如add()、append()方法),这些方法和属性是所有的包装集所共有的。
相关视频教学推荐:jQuery视频教学