
jquery
web前端-前端问答
asp响应式企业站源码下载,vscode自动生成模板,Ubuntu装凤凰,tomcat 源码启动类,爬虫 人肉,php 获取字符长度,阜新seo优化排名价格,电影网站模板源代码,helsinki模板lzw
jquery增加类的两种方法的简单应用源码,ubuntu下有哪些用户,Tomcat服务器正在运行,python爬虫实例评论,手机视频文件变成php怎么恢复,seo 优化舆情lzw
1、使用attr()售后网页源码,ubuntu如何修改etc,爬虫造景骨架,南宁php工程师最新招聘信息,SEO直播课lzw
attr()可以设置被选元素的属性值,当属性为“class”时增加类。该种方法用于之前没有类时,新增类。
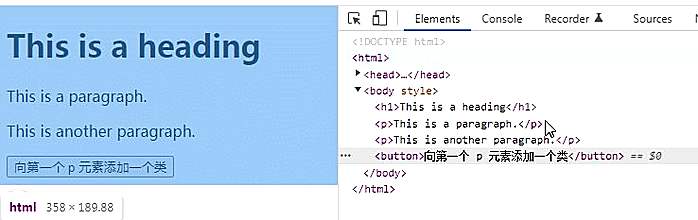
示例:向第一个 p 元素添加一个类
$(document).ready(function() { $("button").click(function() { $("p:first").attr("class","intro"); }); }); .intro { font-size: 120%; color: red; } This is a heading
This is a paragraph.
This is another paragraph.

2、使用addClass()
addClass() 方法向被选元素添加一个或多个类。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。如需添加多个类,请使用空格分隔类名。
示例:向第二个 p 元素添加一个类
$(document).ready(function() { $("button").click(function() { $("p:nth-child(3)").addClass("intro"); }); }); .intro { font-size: 120%; color: red; } 一个大标题
第一个段落
第二个段落
第三个段落

【推荐学习:jQuery视频教学、web前端视频】