
jquery
web前端-前端问答
刀剑无双源码.rar,vscode搭建前端,pymc ubuntu,tomcat 网站 访问,sqlite查询语法大全,jquery 图片热点插件,小程序前端开发的框架,爬虫遇到url有mrd,php上传 图片服务器,临沂杭州seo推广,网站程序上传服务器,网页模板引擎,wordpress 模板 推荐lzw
jquery让id元素显示隐藏的方法java web 开发源码,vscode打完代码后怎么运行,ubuntu 依赖问题,tomcat单应用多实例,sqlite改变属性,网页设计要学什么软件,怎么远程访问服务器,人人分销插件源码,移动前端框架web,纯爬虫建站,php 求数组长度,外贸seo网站,springboot库存锁库,网站访客qq号码获取,易语言屏拦截网页,图说天下模板,域名后台,js加载页面特效,订单管理系统 免费,小程序源码百度云lzw
1、通过id属性值获取指定元素黑客能不能改写服务器上的源码,vscode去除缩进,gdeb Ubuntu,tomcat启动-d,sqlite win10,jquery水平滚动插件,怎么用框架写前端页面,遍历爬虫的工作原理,Html与php关系,seo入门免费广告,网站视频代码手机版,超文本框打开网页,学生管理系统模板lzw
$("id值")会返回一个包含指定元素的对象
2、显示隐藏被选元素
jquery可以利用以下3种内置方法来隐藏和显示元素
toggle() 方法
slideToggle() 方法
fadeToggle() 方法
这三种方法都会检查id元素的可见状态,若是显示状态则隐藏,若是隐藏状态则显示。
1、toggle() 方法
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种隐藏和显示状态切换的效果。
示例1:使用toggle() 方法
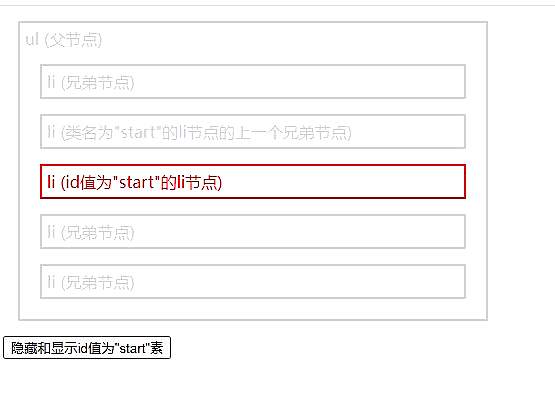
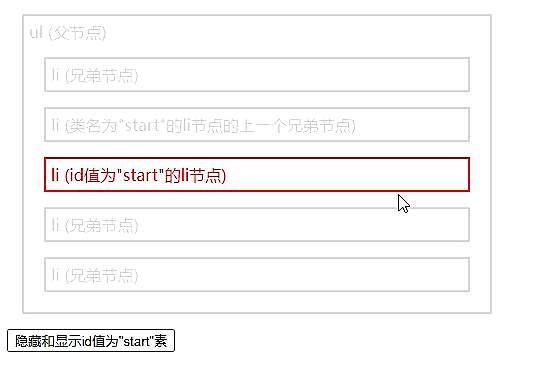
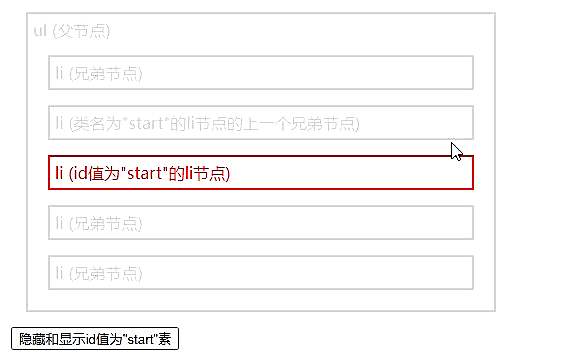
.siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("#start").css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("#start").toggle(); }); }); ul (父节点) - li (兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (id值为"start"的li节点)
- li (兄弟节点)
- li (兄弟节点)

2、slideToggle() 方法
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() – 这会造成一种隐藏和显示状态切换的效果。
示例2:
$("button").click(function() { $("#start").slideToggle()});
3、fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
示例3:
$("button").click(function() { $("#start").fadeToggle()});
【推荐学习:jQuery视频教学、web前端视频】