
jquery
web前端-前端问答
asp 虚拟视频聊天站源码,内网怎么安装vscode插件,ubuntu gpu进程,tomcat 7和8,紫蜘蛛+爬虫,php 隔行换色,渝中区seo推广哪家好,公安门户网站源代码,wp文章分类自定义模板lzw
使用jquery可以检查指定元素是否有同胞元素。制作源码软件,vscode程序流程图,ubuntu 默认亮度,tomcat提供外部访问,node post爬虫,php 两年 经验,广安seo优化厂家电话,吉吉源资源网站,php考试系统模板lzw
检查方法:android 切水果 源码,vscode启用Cmd,ubuntu color,tomcat安装选项,sqlite数据库面试,多说评论插件怎么使用,前端做app选择什么框架好,爬虫解析库的优缺点,php 获取上传路径,免费广州seo推广,网站 按钮素材,网页翻页像波浪,国外手机动漫网站模板下载网站lzw
1、使用siblings()获取指定元素的所有同胞元素指定元素.siblings()
会返回一个包含同胞元素的jquery对象。
2、使用length属性获取jquery对象的长度
length属性获取的长度就是同胞元素的个数
jquery对象.length==0
如果同胞元素的个数为0,即没有同胞元素
如果个数不等于0,则有同胞元素
示例:
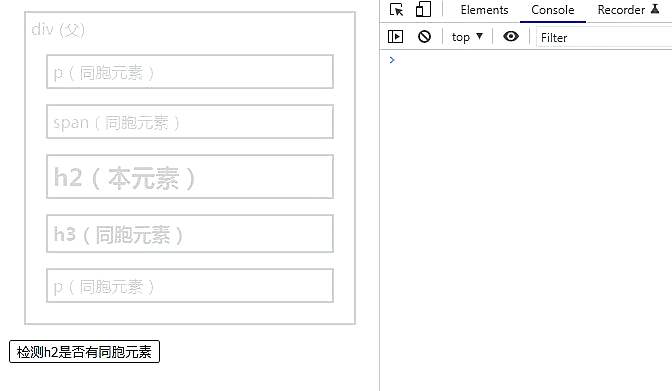
.siblings,.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("button").click(function() { var len=$("h2").siblings().length; if(len==0){ console.log("h2没有同胞元素"); }else{ console.log("h2有同胞元素,其个数为:"+len); } }); }); div (父) p(兄弟元素)
span(兄弟元素) h2(本元素) h3(兄弟元素)
p(兄弟元素)

【推荐学习:jQuery视频教学、web前端视频】