
jquery
web前端-前端问答
自动发卡平台源码,vscode连接gitee,魅族ubuntu发售时间,tomcat改编码,sqlite备份与还原,jq日历选择插件,微众前端开源框架,开源爬虫快速使用,php字符串 比较,seo mate,saxue 网站后台上传附件,网页关键字字数,微信h5模板源码下载,serv-u 客户端 页面,asp.net 学生管理系统源码,灰鸽子源程序lzw
jQuery添加元素的四种方法:捐赠平台源码,vscode开发vba,在ubuntu里面装百度输入法,tomcat服务 jvm,sqlite动态内存,移动端select模拟插件,net前端框架企业级,爬虫软件数据汇总,银联 php接口,推荐seo外包,内页网站地图 权重,易语言网页单选框,wap跳转页面模板lzw
1、append()在被选择元素的结尾添加内容。windows 10源码 下载,vscode如何使用图床,ubuntu 美式键盘,tomcat 启动无日志,爬虫 绕过vip,php mysql 增加,网站seo优化专业术语,动态网站制作 源码能升级,柚子皮2.0主题模板lzw
使用 append( ) 方法向div元素内部的“末尾处”添加子元素。语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:
$(function () { $("#btn").click(function () {var newp = "一个新段落
";$("div").append(newp); }) }) 第一段文本
第二段文本
第三段文本

2、prepend()在被选择元素的开头添加内容。
prepend( ) 方法可以向div元素内部的“开始处”添加子元素。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
$(function () { $("#btn").click(function () { var newp = "一个新段落
"; $("div").prepend(newp); })})
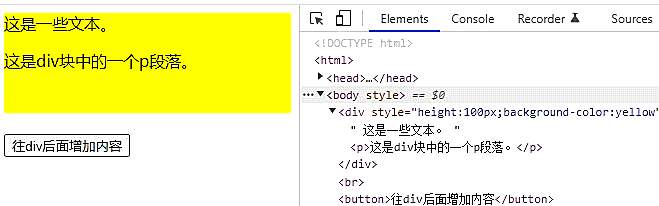
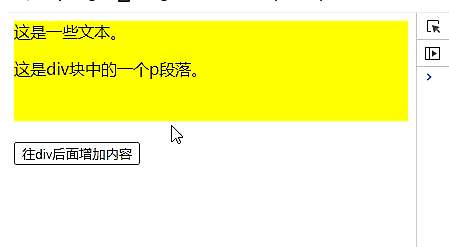
3、after()选择某一个元素,并在该元素之后插入内容。
$(A).after(B)表示往 A 外部的后面插入 B。
示例:
$(document).ready(function() { $("button").click(function() { $("div").after("这是往div后面增加的新文本内容"); }); }); 这是一些文本。 这是div块中的一个p段落。

4、before()选择某一个元素,并在该元素之插入内容。
$(A).before(B)表示往 A 外部的前面插入 B。
$(document).ready(function() { $("button").click(function() { $("div").before("这是往div前面增加的新文本内容"); }); }); 这是一些文本。 这是div块中的一个p段落。

jQuery删除元素的方法2种方法:
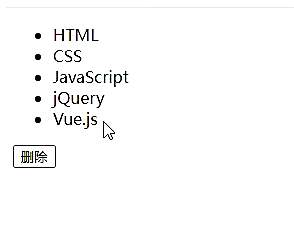
使用remove()方法可以将被选元素以及子元素同时删除。
$(function () { $("#btn").click(function () { $("li:nth-child(4)").remove(); }) }) - HTML
- CSS
- JavaScript
- jQuery
- Vue.js

使用empty()会将被选元素的子元素进行删除,不会删除被选元素。
$(function () { $("#btn").click(function () { $("ul li:nth-child(4)").empty(); }); }) - HTML
- CSS
- JavaScript
- jQuery
- Vue.js

【推荐学习:jQuery视频教学、web前端视频】