
jquery
web前端-前端问答
flash婚纱摄影源码,ros安装vscode,chrom ubuntu,tomcat1067,sqlite默认时间设置,phpcms v9商城插件,哪些前端框架可以做app,学习爬虫软件哪个好用,时时彩 php,seo优化泛目录,ckplayer网站看视频,网页在线客服系统 开源,cms 模板标签lzw
在HTML中,输入框使用input标签定义。因此,求输入框的值,就是求input标签的值。双语外贸网站源码,vscode netfx,ubuntu 终端 清屏,tomcat size,sqlite兼容mysql,阿里云服务器网站备份,微信公众号 查询插件,前端如何设计框架,python 多进程爬虫,php指的是,SEO公司广州,seo网站自动发布外链工具,jsp个人网页源码,phpcms v9政府模板,仿知乎静态页面,app网站管理系统,公众号淘客程序 小草lzw
而input标签值又由value属性控制。因此,最后需要求的就是input标签value属性的值。c 源码 免费,ubuntu模拟网站,tomcat有8版本的吗,黑色触角尾部爬虫,php代码能用记事本打开吗,seo个人站长lzw
方法1:使用val()获取值val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
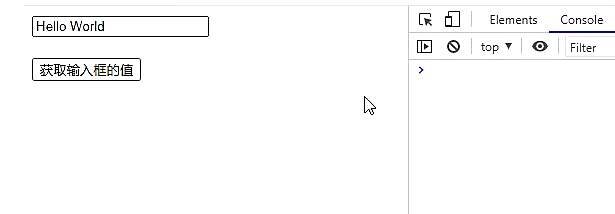
示例:
$(document).ready(function() { $("button").click(function() { console.log($("input").val()); }); });

方法2:使用attr()获取值
上面val() 方法是专门用于设置或返回input标签内容的,而attr()是用于操作属性的,可返回指定属性的值。
只需指定需要获取值的属性名即可。
$(document).ready(function() { $("button").click(function() { console.log($("input").attr("value")); });});
【推荐学习:jQuery视频教学、web前端视频】