
(1)什么是 watch 侦听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。(学习视频分享:vue视频教学)
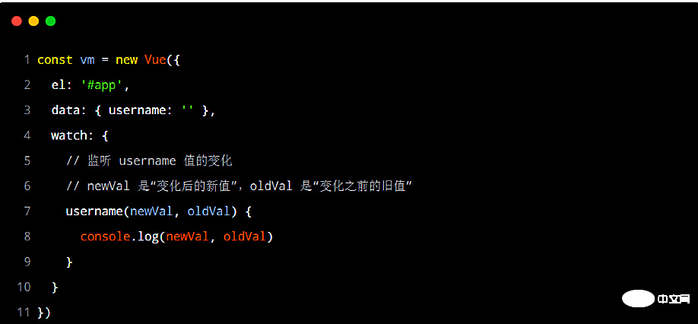
语法格式如下:

(2)使用 watch 检测用户名是否可用
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
代码演示如下:
watch: { // 监听 username 值的变化 async username( newVal ) { if (newVal === '') return // 使用 axios 发起请求,判断用户名是否可用 const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) }}(3)immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
代码演示如下:
watch: { username: { // handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数 handler: async function ( newVal ) { if (newVal === '') return const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) }, // 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器 immediate: true }}(4)deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
代码演示如下:
(5)监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch 侦听器:
代码演示如下:
B、计算属性
(1)什么是计算属性
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣ 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
(2)计算属性的特点
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
C、vue-cli
(1)什么是 vue-cli
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
(2)安装和使用
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
(3)vue 项目中 src 目录的构成
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源;components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下;main.js 是项目的入口文件。整个项目的运行,要先执行 main.js;App.vue 是项目的根组件;
(4)vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
App.vue 用来编写待渲染的模板结构;index.html 中需要预留一个 el 区域;main.js 把 App.vue 渲染到了 index.html 所预留的区域中;
D、vue 组件
(1)什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
(2)vue 中的组件化开发
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
(3)vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
template → 组件的模板结构script → 组件的 JavaScript 行为style → 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 节点中。
?温馨提醒?:
template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素;template 中只能包含唯一的根节点;
3.2 script
1️⃣ vue 规定:开发者可以在 节点中封装组件的 JavaScript 业务逻辑。
节点的基本结构如下:
2️⃣ vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
3.3 style
vue 规定:组件内的
节点的基本结构如下:
在
lang="less" 属性,即可使用 less 语法编写组件的样式:
(4)组件之间的父子关系

4.1 使用组件的三个步骤

4.2 注册全局组件
1️⃣ 通过 components 注册的是私有子组件;例如:在组件 A 的 components 节点下,注册了组件 F。则组件 F 只能用在组件 A 中;不能被用在组件C 中。
2️⃣ 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。
代码演示如下:
(5)组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用props 可以极大的提高组件的复用性!
语法演示如下:
5.1 props 是只读的
1️⃣ vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错;
2️⃣ 要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
5.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
5.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
(6)组件之间的样式冲突问题
1️⃣ 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
2️⃣ 导致组件之间样式冲突的根本原因是:
单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的;每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
6.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
6.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。
(学习视频分享:web前端开发、编程基础视频)