

运用dialog的好处就是不用刷新网页,直接弹出一个div层,让用户输入信息。使用起来也比较方便。
jquery ui-dialog在web开发中运用还是比较多的。最常见的例子就是登录功能的实现。
示例如下:
最简单的实现在jquery的ready方法里面配置一个dialog对话框即可。如:
$("#dialogDiv").dialog();但是这个并不能满足我们的要求,所以我们有必要了解它的常用属性和方法。这是我demo中的配置。如下:
$("#dialogDiv").dialog({autoOpen : false, // 是否自动弹出窗口modal : true, // 设置为模态对话框resizable : true,width : 410, //弹出框宽度height : 240, //弹出框高度title : "用户登录", //弹出框标题position : "center", //窗口显示的位置buttons:{'确定':function(){//调用登录的方法},'取消':function(){$(this).dialog("close");}}});注: ”dialogDiv”表示元素的id。
常用属性
autoOpen:这个属性为true的时候dialog被调用的时候自动打开dialog窗口。当属性为false的时候,一开始隐藏窗口,调用dialog(“open”)的时候才弹出dialog窗口。默认为:true。
position:dialog的显示位置:可以是’center’, ‘left’, ‘right’, ‘top’, ‘bottom’,也可以是top和left的偏移量也可以是一个字符串数组例如[‘right’,’top’]。
title:dialog的标题,默认为空。
modal:是否使用模式窗口,模式窗口打开后,页面其他元素将不能点击,直到关闭模式窗口。默认为false不是模式窗口。
closeOnEscape: 为true的时候,点击键盘ESC键关闭dialog,默认为true。
draggable:draggable是否可以使用标题头进行拖动,默认为true,可以拖动。
resizable:resizable是否可以改变dialog的大小,默认为true,可以改变大小。
常用方法
open:打开dialog,一句话$(“#id”).dialog(“open”)。
close:关闭dialog,一句话 $(“#id”).dialog(“close”)。
disable:设置dialog不可用。
enable: 设置dialog可用。
isOpen: 判断dialog是否为打开状态,如果处于打开状态,返回true。
destroy: 销毁dialog。
moveToTop:将dialog移到最上层。
option:用于设置和取出dialog的值,比如我们为dialog设置标题,代码:$(“#dialogDiv”).dialog(“option”, “title”, “登录”)
看看我的demo吧,只是简单的调用了open方法。其它方法自己可以试试,更多的属性和方法请到官网去看看API,地址:http://api.jqueryui.com/dialog/ 。这是我的登录页面。调用方法:
$("#dialogDiv").dialog("open");效果如图:
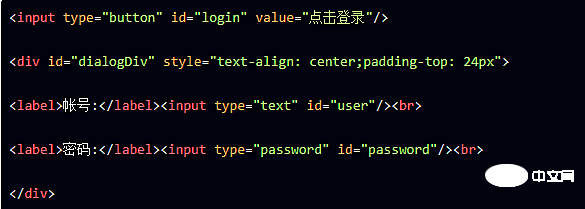
这是页面的代码,如下:

页面很干净吧,样式可以自己定的。dialog使用简单方便,推荐大家使用。
相关视频教学推荐:jQuery视频教学