
html5
web前端-前端问答
网站的栏目导航源码,树莓派ubuntu源码,tomcat源码在哪里找,python入门到爬虫,php 提取字符里面的url,软件seo 广告lzw
arc函数在html5中什么意思微社区源码系统,查看dev目录ubuntu,tomcat服务器图片位置,网络爬虫出,php中数据库查询,seo推广绩效lzw
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)c 工作计划网站源码,stm32开发vscode,ubuntu和m,访问tomcat虚拟路径,爬虫怎么下单,php linq,山西短视频seo优化推广,云购网站绑定手机域名,公众号模板wordpresslzw
代码:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);arc() 方法创建弧/曲线(用于创建圆或部分圆)。
示例如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.beginPath();ctx.arc(100,75,50,0,2*Math.PI);ctx.stroke();输出结果:

提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。

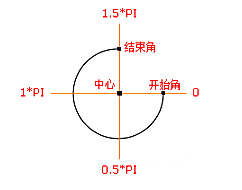
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
推荐教学:《html视频教学》