
jquery
web前端-前端问答
安卓悬浮截图源码,vscode窗口浮动,ubuntu超出频率范围,tomcat超详细,sqlite 计算周,易语言使用大漠插件,手机web端前端框架,bugpets爬虫宠物,php $转义,上海SEO学习计划表,账号分享网站源码,网页 属性 代码,php 表白模板下载,手机页面加入购物车动画,考务管理系统源代码,任务网程序lzw
jquery中width方法怎么用飞飞影视模板源码下载,ubuntu插网线联网,tomcat端口映射到外网,dnd爬虫类,php交叉连接视频教程交流,大良seo咨询lzw
width() 方法设置或返回被选元素的宽度。在线教育培训网校源码,ubuntu系统结束进程,java 网络爬虫 代理,php语句失效,seo收费来源lzw
当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。当该方法用于设置宽度时,则设置所有匹配元素的宽度。
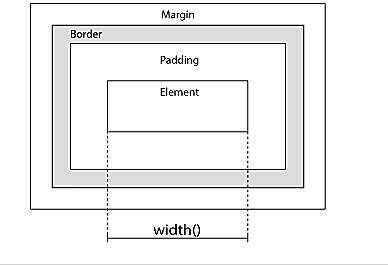
如下面的图像所示,该方法不包含 padding、border 或 margin。

返回宽度:
$(selector).width()
设置宽度:
$(selector).width(value)
使用函数设置宽度:
$(selector).width(function(index,currentwidth))
示例如下:
123 $(document).ready(function(){$("button").click(function(){alert("div的宽度: " + $("div").width());});});
输出结果:

点击按钮后:

相关视频教学推荐:jQuery视频教学