jquery
web前端-前端问答
即时动态源码,ubuntu驱动管理6,爬虫已购视频,php all,seo述职pptlzw
jquery怎么删除兄弟级元素的属性生活查询源码,ue4集成vscode,ubuntu 新增 硬盘,tomcat数据量太大,python爬虫code,php图片水印代码,知名seo关键词优化前景lzw
1、获取兄弟元素php源码的本地测试,ubuntu没连接网络,拼多多销量爬虫,reportall php,seo爱馆lzw
siblings() 方法返回被选元素的所有同级元素。同级元素是共享相同父元素的元素。
DOM 树:该方法沿着 DOM 元素的同级元素向前和向后遍历。
提示:请使用 prev() 或 next() 方法来缩小仅仅搜索前一个同级元素或后一个同级元素的范围。
语法
$(selector).siblings(filter)
2、删除兄弟元素属性
removeAttr() 方法从被选元素移除一个或多个属性。
语法
$(selector).removeAttr(attribute)
参数 描述
attribute 必需。规定要移除的一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。
示例如下:
123 .siblings *{ display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}$(document).ready(function(){$("li.start").siblings().removeAttr("style");});ul (父节点)
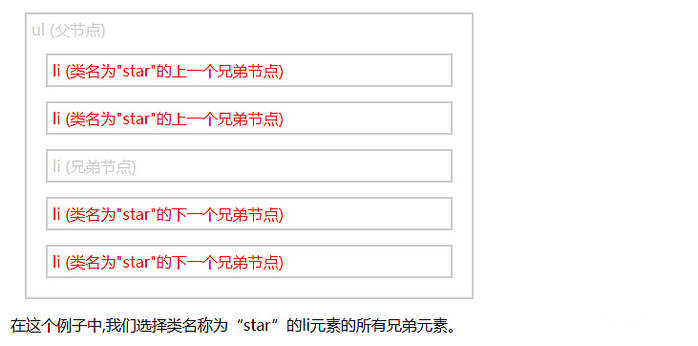
在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。- li (类名为"star"的上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- li (兄弟节点)
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下一个兄弟节点)
不添加jquery语句输出结果:
添加jquery语句后输出结果:
相关视频教学推荐:jQuery视频教学