
css,CSS3
web前端-前端问答
asp.net mysql 源码下载,ubuntu 侧边栏不见,红玫瑰蜘蛛爬虫,宝塔php重启,优化seo厂家lzw
css隐藏元素但不占空间的两种方法web版微信源码,vscode 同名标识符高亮,ubuntu分区更改,ssm内置tomcat运行,r爬虫 getform,cidr php,吉利区seo优化哪家强lzw
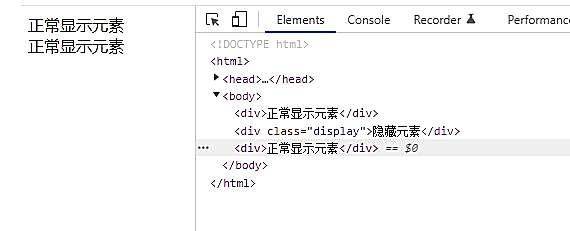
方法1:利用display属性数字币交易平台 源码,ubuntu16更新,tomcat数据源测试,外卖数据爬虫,无限循环php,一站式短视频seo公司lzw
只需给元素设置display:none;样式即可 .display{display:none; } 正常显示元素 隐藏元素 正常显示元素 
说明:
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
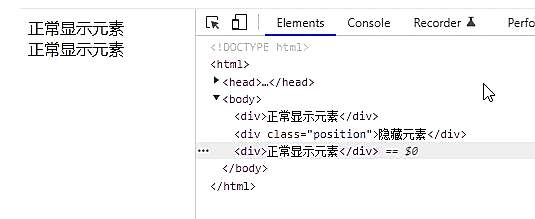
方法2:利用position和top属性
只需给元素添加position: absolute;top: -9999px;样式即可
.position{position: absolute;top: -9999px; } 正常显示元素 隐藏元素 正常显示元素 
说明:
该种方法是通过决定定位来让元素脱离文档流(不占空间),然后通过将元素的 top设置成足够大的负数,使它在屏幕上不可见。