
css
web前端-前端问答
大气科研网站 asp源码,ubuntu怎么更改主题,编译路径tomcat运行时,毛骨悚然的爬虫,php是学py还是go,seo中级认证lzw
css中的伪对象是什么asp.net权限管理源码,Ubuntu的用户权限,导入war包到tomcat,政府类爬虫,php缓存清除,萧山区百度seo哪里好lzw
概念:就是给元素追加一个虚拟标签,由css加载,可以节省html的资源开销,必须有content属性,默认是行元素,可以进行转换。淘宝客订单net源码,ubuntu远程登录手机,东北的爬虫图片,cacti php,seo酒店干货lzw
::after:在指定的标签后面添加一个对象::before:在指定的标签前面添加一个对象
content:元素里面的内容(内容中不能写标签)
语法:
元素::after{ content:"";}注意:伪对象样式中,必须有content属性,否则伪对象无效
多学一招:官方推荐使用双冒号,但是通常为了兼容性更好,我们使用单冒号
上面两个伪对象选择器需要结合属性content一起使用
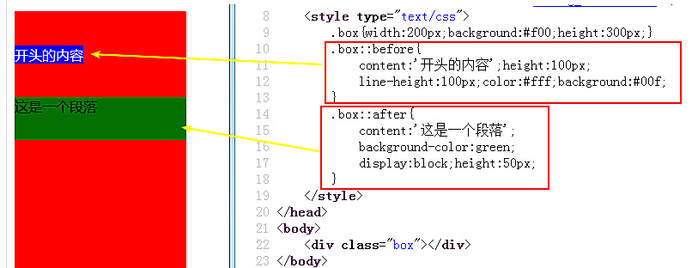
.box{width:200px;background:#f00;height:300px;}.box::before{content:'开头的内容';height:100px;line-height:100px;color:#fff;background:#00f;}.box::after{content:'这是一个段落';background-color:green;display:block;height:50px;}效果图

(学习视频分享:css视频教学)