
jquery
web前端-前端问答
发卡系统源码 asp,ubuntu指令大全vi,怎么看本地tomcat是否,推女郎爬虫,php获取json里所有链接,seo林冰lzw
jquery可以给页面添加元素吗asp webshell源码,vscode中代表什么意思,ubuntu 人像识别,tomcat8.5jdk,小爬虫特效,php udp编程,重庆搜索引擎seo软件,成套小说网站模板lzw
jquery可以给页面添加元素仿微信聊天源码,vscode缓存代码,ubuntu切换输入法快捷键,服务器配置tomcat,sqlite 多线程读写,vs网页设计,数据库添加索引,云服务器地域选择,dz 404页面插件,前端框架国产最新,go语言 爬虫,添加php,seo专业术语,精通springboot,wordpress 调用标签,织梦网站名称改不了,jquery保存网页,如何制作手机免费网站模板下载,asp网站后台编辑器,wap下载页面,php文章管理系统手机版,vb 服务程序lzw
append() – 在被选元素的结尾插入内容$(selector).append(content,function(index,html))
示例如下:
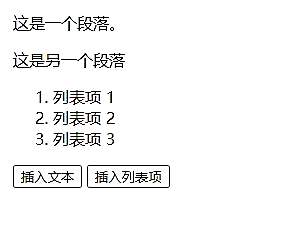
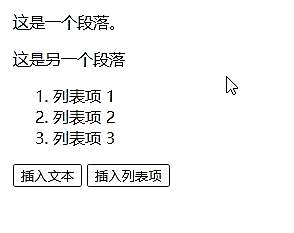
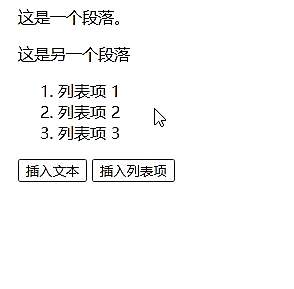
12 $(document).ready(function(){$("#btn1").click(function(){$("p").append(" 插入文本.");});$("#btn2").click(function(){$("ol").append("
这是一个段落。
这是另一个段落
- 列表项 1
- 列表项 2
- 列表项 3
输出结果:

prepend() – 在被选元素的开头插入内容
示例如下:
$(document).ready(function(){$("#btn1").click(function(){$("p").prepend(" 插入文本.");});$("#btn2").click(function(){$("ol").prepend("输出结果:

after() – 在被选元素之后插入内容
$(document).ready(function(){$("#btn1").click(function(){$("p").after(" 插入文本.");});$("#btn2").click(function(){$("ol").after("输出结果:

before() – 在被选元素之前插入内容
$(document).ready(function(){$("#btn1").click(function(){$("p").before(" 插入文本.");});$("#btn2").click(function(){$("ol").before("输出结果:
