
jquery
web前端-前端问答
润滑油源码,vscode图标绿色,j4125 ubuntu,tomcat ajp漏洞,sqlite查询最大id,通达oa 流程插件,近年前端流行框架,腾讯招聘python爬虫,spl php,豆瓣 seo,idc公司网站源码,网页按钮修改颜色代码,acgi_a1模板,响应式登录页面,网络订单管理系统,vb怎样查源程序量 行lzw
jquery中有map()方法。影院源码搭建一条龙,ubuntu 编写c语言,多线程异步爬虫,php rules,关键seo排名lzw
在jquery中,map()方法用于使用指定回调回调函数处理数组的每个元素(或对象的每个属性),并将处理结果封装为新数组返回。广告联盟网站源码,ubuntu 16 锐速,tomcat控制台使用,爬虫2700错误,php大于并且小于,seo助手专业版中文绿色版lzw
语法格式:$.map( object, callback )
| 参数 | 描述 |
|---|---|
| object | Array/Object类型 指定的需要处理的数组或对象。 |
| callback | Function类型 指定的处理函数。 |
map()会为回调函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
回调函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
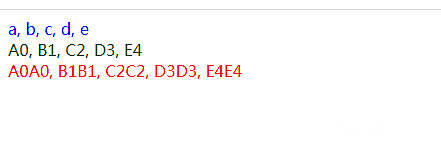
示例:使用$.map() 修改一个数组的值
div { color:blue; } p { color:green; margin:0; } span { color:red; } $(function() { var arr = ["a", "b", "c", "d", "e"]; $("div").text(arr.join(", ")); arr = $.map(arr, function(n, i) { return (n.toUpperCase() + i); }); $("p").text(arr.join(", ")); arr = $.map(arr, function(a) { return a + a; }); $("span").text(arr.join(", ")); }) 
扩展知识
map方法可以遍历数组,那么可不可以遍历伪数组?那让我们直接看代码吧!


显然是可以的,和jQuery中的each方法一样看,map方法也可以遍历伪数组
既然jQuery中的each和map方法都可以遍历数组和伪数组,那么它们之间又有什么区别?
1、each方法默认的返回值是遍历谁就返回谁
2、map方法默认的返回值是一个空数组


1、each方法不支持在回调函数中对遍历的数组进行处理
2、map方法可以在回调函数中通过return对遍历的数组进行处理,然后生成一个新的数组返回


可以看到map方法返回的数组是索引加上索引对应的值,所以说map方法是可以通过return对遍历的数组进行处理,然后生成一个新的数组返回


而each是不支持通过return在回调函数中对遍历的数组进行处理
【推荐学习:jQuery视频教学、web前端视频】