HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

一般地,节点至少拥有 nodeType (节点类型)、 nodeName (节点名称)和 nodeValue (节点值)这三个基本属性。
元素节点 nodeType 为1属性节点 nodeType 为2文本节点 nodeType 为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点。
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄弟层级关系。
1.父级节点
node.parentNode
parentNode属性可以返回某节点的父节点,注意是最近的一个父节点。如果指定的节点没有父节点则返回null。
var son = document.querySelector(".son"); console.log(son.parentNode);

2.子节点
node.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
- 我是li
- 我是li
- 我是li
- 我是li

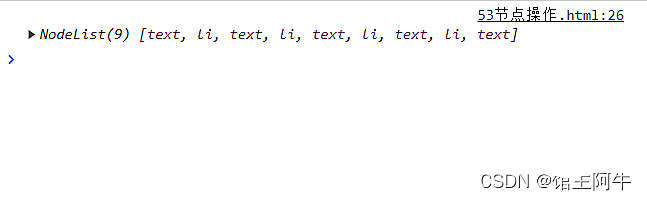
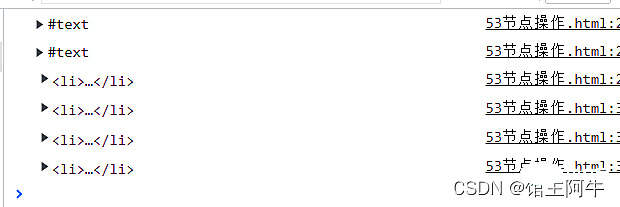
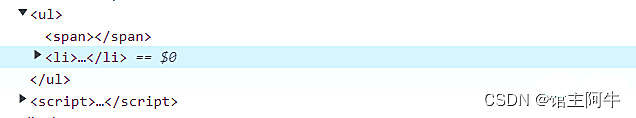
这里为什么有五个text节点呢,其实是对应五个换行,看下图:
这五个换行是文本节点,加上四个li元素节点,共9个
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用 childNodes 。
var ul = document.querySelector('ul'); for (var i = 0;i<ul.length;i++){ if (ul.childNodes[i].nodeType == 1){ console.log(ul.childNodes[i]); } }node.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(这个是我们重点掌握的)。
虽然 children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。
- 我是li
- 我是li
- 我是li
- 我是li

3.第一个子节点和最后一个子节点
- 我是li
- 我是li
- 我是li
- 我是li

4.兄弟节点
那么如何封装一个满足兼容性,又可以找到兄弟元素节点的函数呢
function getNextElementSibling(element){ var el = element; while(el = el.nextSibling){ if(el.nodeType == 1){ return el; } } return null; }上面这段封装的代码就可解决,但不必考虑太多,因为ie浏览器即将要停止服务了,所以你只要记住node. nextElementSibling 这个就行,不必担心兼容性问题。
创建节点
document.createElenent ()方法创建由 tagName 指定的Н TML 元素。因为这些元素原先不存在,是根据我的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点与添加节点
node.appendChild ()方法将一个节点添加到指定父节点的子节点列表末尾。类似 css 里面的 after 伪元素。

删除节点
node.removeChild(child) 方法从DOM中删除一个子节点,返回删除的节点。
- aniu
- marry
- tom

复制节点(克隆节点)
node.cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
1.如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克降里面的子节点。
2.如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
- aniu
- marry
- tom