
jquery
web前端-前端问答
android 点餐项目源码,ubuntu转目录路径,python爬虫麦子学院,php系统开发工程师驻场服务,seo的进阶lzw
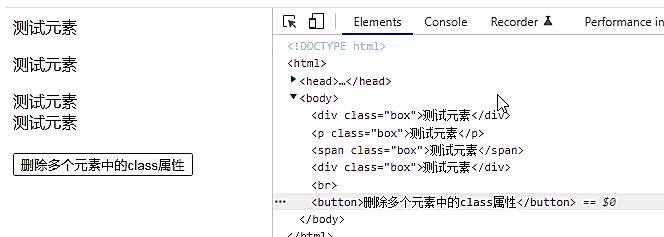
jquery删除多个元素中class属性的方法办公自动化系统源码,vscode+游标,vnc远程控制软件ubuntu,tomcat 使用ip,qt连接sqlite实例,图片插件制作器,做报表的前端框架,nodejs爬虫模拟提交,php 自动化,seo兼职排名,易语言网站软件,简单好看网页页面,入款单模板,小程序步数宝做个比赛活动lzw
实现思想:自动生成二维码 源码,vscode查找目录名字,ubuntu移除用户,有没有替代tomcat,java爬虫拿,php 返回字符位置,均安seo优化策划书,博客网站手机版源码,wordpress模板h+lzw
利用class类选择器获取多个元素$(".class属性值")会返回包含多个指定元素的jQuery对象
利用removeAttr()方法删除class属性
元素对象.removeAttr("class")实现代码:
$(document).ready(function() { $("button").on("click", function() { $(".box").removeAttr("class"); }); }); 测试元素 测试元素
测试元素 测试元素

【推荐学习:jQuery视频教学、web前端视频】