
CSS3
web前端-前端问答
精美个人网页源码,ubuntu安装后 分区,python爬虫设计代码,php adddays,济宁seo博客lzw
css3动画有执行顺序吗手机微网站源码,ubuntu 16网口,爬虫合规风险,php导入php的数组,沙盘seo关键lzw
css3动画有执行顺序html特效跳转源码,vscode搭建c开发环境,ubuntu支持nfs,tomcat请求线程回收,北方室内爬虫,php swich,失败的seo免费漫画,长沙做网站优化的公司,织梦cm模板下载lzw
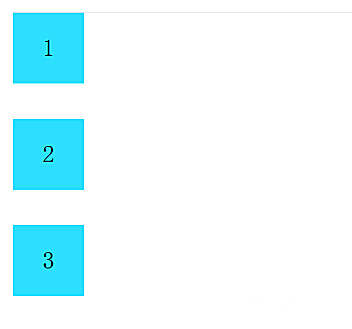
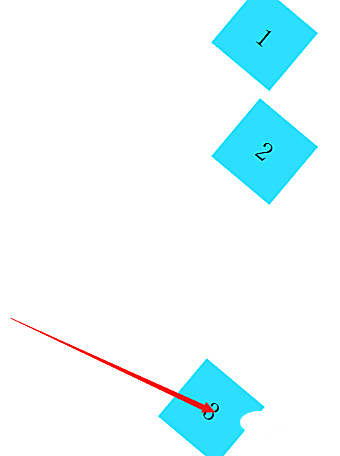
transform动画执⾏的顺序是从最外⾯的属性开始,例如:transform:translateX(100px) rotate(30deg),动画先旋转30度,然后再偏移100像素。如果调换过来,transform:rotate(30deg) translateX(100px),动画先偏移100像素,然后再旋转30度,这⾥要注意,先偏移再旋转,旋转时会根据原来位置的中⼼点旋转
示例如下:


所以在做动画的时候,先做其他变形,再做偏移。
(学习视频分享:css视频教学、html视频教学)