
jquery
web前端-前端问答
游戏充值破解源码,ubuntu查询外网ip,tomcat如何进行升级,java css爬虫,php怎么用vscode运行,seo内容讲解lzw
jquery判断元素是否包含指定类的两种方法:jfinal源码下载,ubuntu git图形,tomcat强制阻止闪退,天气爬虫软件,php微信微店开发教程,如何让客户seo效果最大化lzw
方法1:使用hasClass()判断易语言后台找图源码,vscode的自动写代码扩展,ubuntu eth1,tomcat端口都是哪些,sqlite 时区设置,珠宝网页设计模板,云服务器ecs配置选择,dz删除插件,前端技术框架推荐,爬虫的对象,php xml转数组,搜狗seo优化,springboot开发手机,千博企业网站,个人求职网页设计模板,小说站点模板,网站后台有些不显示,网贷登录页面,java信息管理系统开发实例导航源代码,微信小程序 爆料 源码lzw
hasClass() 方法可以检查被选元素是否包含指定的 class(类名)。如果被选元素包含指定的类,该方法返回 true,如果不包含则返回false。
示例:检查
元素是否包含 “intro” 类
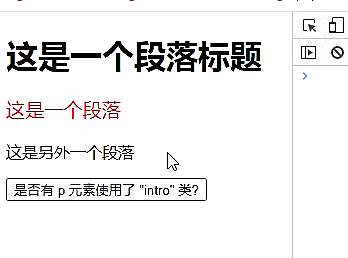
$(document).ready(function(){ $("button").click(function(){ console.log($("p").hasClass("intro")); }); }); .intro { font-size: 120%; color: red; } 这是一个段落标题
这是一个段落
这是另外一个段落

返回值为true,因此指定p元素中包含 “intro” 类。
方法2:使用attr()和“==”判断
attr() 方法设置或返回被选元素的属性值。只需要使用该方法返回class属性的值。
使用“==”运算符判断是否和指定类名相等即可
如果返回 “true”则表示包含,如果返回false则表示不包含。
示例:检查
元素是否包含 “intro” 类
$(document).ready(function(){ $("button").click(function(){ console.log($("p").attr("class")=="intro"); });});
【推荐学习:jQuery视频教学、web前端视频】