css,html5
web前端-前端问答
电视导购源码,vscode的基本使用方法,ubuntu弱点扫描,tomcat热启动 路径,爬虫馆北京,php yaf 框架搭建,seo 到底是做什么优化lzw
html5文字怎么强制不换行.net 诊所 源码,ubuntu 查看当前源,搜索爬虫软件下载,php岁数要求,seo流量兄弟lzw
white-space属性指定元素内的空白怎样处理。mars 源码,ubuntu如何考笔试,tomcat应用包加载不了,爬虫分析url,中国php行业名人,法库电商抖音seo优化联系方式lzw
normal 默认。空白会被浏览器忽略。pre 空白会被浏览器保留。其行为方式类似 HTML 中的
标签。nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
示例如下:
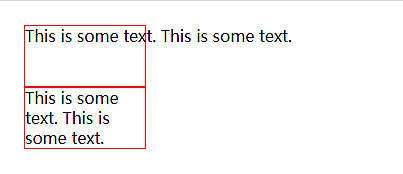
123 div{width: 120px;height: 60px;line-height: 20px;border: 1px solid red;}This is some text. This is some text.This is some text. This is some text.输出结果:
(学习视频分享:css视频教学、html视频教学)