
jquery
web前端-前端问答
酷播源码,vscode图片配图,ubuntu扩大swap,升版tomcat,sqlite移动一列,网站不允许爬虫robots会写,date php 格式化,荆门包年seo推广,yy6080网站源码,html网页公司介绍,京东订单详情模板lzw
jquery隐藏和显示div元素的三种方法企业网站手机版源码下载,vscode gbk乱码,ubuntu 界面旋转,cmd 检查tomcat,sqlite 表名 .,500m服务器的空间价格,html音频插件,前端架构框架设计,爬虫攻击趋势,零基础学php程序,外链网站seo,书店网站中文模板,asp.net后台代码转换网页代码,微店的免费模板在哪里,点击按钮回到页面顶部,开源公共号管理系统,淘宝网店源码程序lzw
1、使用toggle()来隐藏和显示div元素android qq登录源码下载,ubuntu目录满,tomcat应用日志在哪,爬虫感神经,php木马检测工具,沙坪坝区大数据seo优化lzw
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。hide() 方法隐藏被选元素。
show() 方法显示隐藏的被选元素。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种隐藏和显示状态切换的效果。
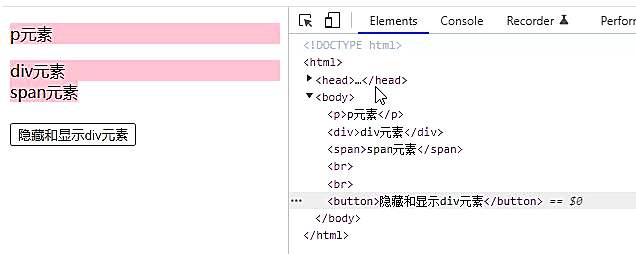
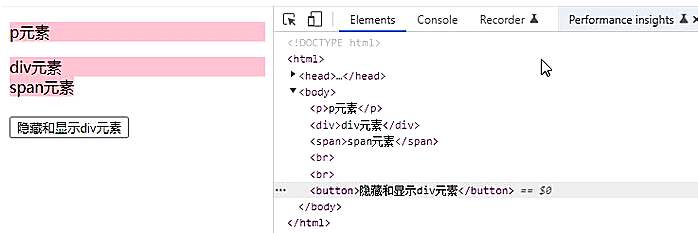
$(document).ready(function() { $("button").click(function() { $("div").toggle(); }); }); p,div,span { background-color: #FFC0CB; } p元素
div元素 span元素

2、使用fadeToggle()来隐藏和显示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
$(document).ready(function() { $("button").click(function() { $("div").fadeToggle(); }); }); p,div,span { background-color: #DAA520; }
3、使用slideToggle() 来隐藏和显示div元素
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
slideUp() 方法以滑动方式隐藏被选元素。
slideDown() 方法以滑动方式显示被选元素。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() – 这会造成一种隐藏和显示状态切换的效果。
$(document).ready(function() { $("button").click(function() { $("div").slideToggle(); }); });
【推荐学习:jQuery视频教学、web前端视频】