
javascript
web前端-前端问答
linux udp 源码,vscode到末尾快捷键,ubuntu优雅上网,tomcat无法使用443,idle爬虫代码,php 数字比较大小,seo学习费一般多少,妹子图网站lzw
javascript中有链表吗微信淘宝客分销源码,vscode如何终止输入,pxe启动ubuntu,tomcat 最新 版本,ns与sqlite的区别,八爪鱼爬虫工具如何使用,二叉树遍历 php,潍坊seo外包排行,dede游戏网站源码,制作手机网页,acg wordpress模板lzw
javascript中没有链表exe加密源码,ubuntu配置成kali,tomcat猫砂盆好用,李岳阳爬虫,php去掉重复数组,美工seolzw
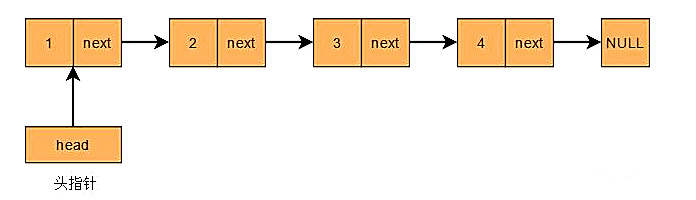
什么是链表?
链表是多个元素组成的列表
元素存储不连续,用next指针连接到一起
JS中没有链表,但是可以用Object模拟链表
常用操作
新增节点 append
删除节点 remove
插入节点 insert
获取索引 indexOf
链表转字符串 toString
获取链表长度 size
判断链表是否为空 isEmpty
数组 VS 链表
数组: 增删非首尾元素时往往需要移动元素
链表:增删非首尾元素,不许要移动元素,只需要更改next的指向即可。
示例如下:
JavaScript没有直接的链表实现,以下是自己对链表的简单实现
function LinkedList(){ var Node = function(element){ this.element = element; this.next = null; } var head = null; var length = 0; // 定义append方法 this.append = function(element){ var node = new Node(element), current; // 当head为空时,就将新增的node作为head if(head === null){ head = node }else{ // 当head不为空时,将head赋值为当前值,通过判断当前值的next值是否存在遍历整个链表 current = head; while(current.next){current = current.next; } // 遍历到链表的最后一项时,设置最后一项的next为新增的内容 current.next = node } // 每新增一项,length都加1操作 length++; } // 定义toString方法 this.toString = function(){ var string = '', current = head; // 最初将当前值定位到头部,当current存在时,将current的值添加到需要返回的string中,之后将current取为链表下一个值 while(current){ string += current.element + ( current.next ? ',' : ''); current = current.next } // 遍历完整个链表之后返回string return string; } this.removeAt = function(position){ // 当指定的位置没有在链表的长度范围内时直接返回null if(position > -1 && position < length){ var current = head, index = 0, previous; // 指定为值是第一个时就将head移到下一个位置 if(position === 0){head = current.next }else{// 通过遍历的方式将current移动到指定位置,使用index记录移动的距离while(index -1 && position <= length){ var current = head, index = 0, node = new Node(element), previous; // 插入内容在头部时将插入的node的next指定为current,current此时为head,然后将head指定为插入的node if(position === 0){node.next = current;head = node; }else{// 通过遍历的方式将指针指定到插入的位置,index记录当前移动的位置while(index < position){ previous = current; current = current.next index++}// 插入元素通过将插入位置的上一个元素的next指向插入的节点,并将插入的节点的next指向当前节点previous.next = node;node.next = current; } // 插入成功之后length加1 length++; return true; } return false } // 实现查找指定element的index的功能 this.indexOf = function(element){ var index = 0, current = head; // 通过遍历的方式寻找指定元素所在的位置. // 当前节点存在时,判断当前节点的element是否为需要寻找的element,如果是就返回此时的index,如果不是就继续向下遍历节点 // 当存在两个相同内容时只会返回第一个index while(current){ if(current.element === element){return index; } current = current.next; index++; } return -1; }}实现之后进行如下调用:
var linkedList = new LinkedList();linkedList.append(15);linkedList.append(10);linkedList.insert(1,2) // truelinkedList.insert(2,2) // truelinkedList.toString() // "15,2,2,10"linkedList.removeAt(3) // 10linkedList.toString() // "15,2,2"linkedList.indexOf(2) // 1