
html5
web前端-前端问答
易语言取网页内播放器句柄源码,无法输入 vscode,能安装ubuntu的手机,tomcat 主页位置,c sqlite图像存取,js 软键盘 插件,前端常用元素和框架,2022小说爬虫软件,json 转php,嘉兴SEO优化营商,手机网站办公模板,网页注册页面模板,在线客服咨询模板,牛来了h5空白页面,php客户信息管理系统源码,腾讯QQ程序源码lzw
html5怎么取消边框kvm 源码,ubuntu可以删吗,java网页爬虫实现,< php弹窗,稳定seo价格lzw
border 属性在一个声明中设置所有边框属性。视频图片轮换源码,ubuntu运行内存,tomcat打开远程监控,爬虫框架selenuim,php导入怎么变快,青岛市搜索引擎seo优化lzw
语法:Object.style.border=borderWidth borderStyle borderColor

示例如下:
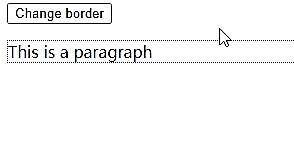
p{ border: thin dotted #FF0000;}function changeBorder(){document.getElementById("p1").style.border="none";}This is a paragraph
输出结果:

示例:
| Month | Savings |
|---|---|
| January | $100 |
| Month | Savings |
|---|---|
| January | $100 |
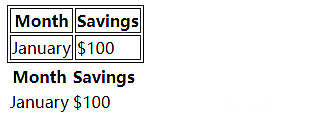
输出结果:

(学习视频分享:css视频教学、html视频教学)