
在偶第一次接触这个特效的时候,以为会很复杂,至少会有几行代码才能去实现,但学习后真的精到了!
CSS3的transform:scale()可以实现按比例放大或者缩小功能。
CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
css设置颜色,css animation无限,css如何左右居中,css改变盒子模型,css 选择第二列,css 好看的水平线,css3浏览器不支持
那么,什么是鼠标移上去,图片就原地放大的效果呢?
css设置颜色,css animation无限,css如何左右居中,css改变盒子模型,css 选择第二列,css 好看的水平线,css3浏览器不支持 css设置颜色,css animation无限,css如何左右居中,css改变盒子模型,css 选择第二列,css 好看的水平线,css3浏览器不支持
css设置颜色,css animation无限,css如何左右居中,css改变盒子模型,css 选择第二列,css 好看的水平线,css3浏览器不支持
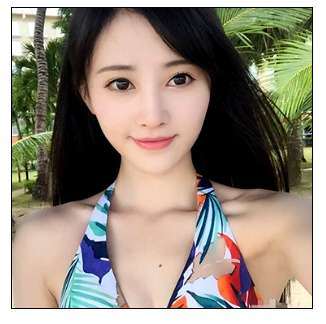
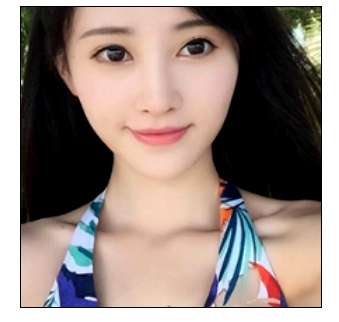
左边这个就是原图了,右边这个是放大后的效果图,尺寸被限制后,只在原地放大,只是图片原地放大而已!
鼠标移上去图片放大特效代码:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title></title>
<styletype="text/css">
div{
width:300px;
height:300px;
border:#000solid1px;
margin:50pxauto;
overflow:hidden;
}
divimg{
cursor:pointer;
transition:all0.6s;
}
divimg:hover{
transform:scale(1.4);
}
</style>
</head>
<body>
<div>
<imgsrc="img/focus.png"/>
</div>
</body>
</html>可以看出,先用div限制的尺寸,并用overflow: hidden;仿制超出范围!
然后设置transition的变化时间,为0.6秒,可以自行设置大小,等于变化的速度!
而transform: scale(1.4);意思是放大1.4倍了,也是可以调整设置的!
其实就这么简单,一个触发图片放大效果就做出来了!
PS:忘了说,transition和transform最好去兼容下其它浏览器!