大家知道 div是块级元素,是独占一行的.一般情况下,两个相邻的div是不会处于一行的
例如:
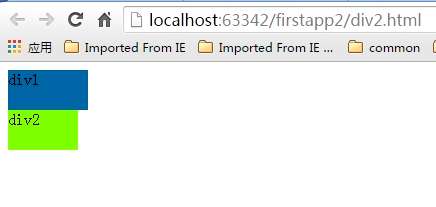
<!DOCTYPEhtml><html><headlang="en"> <metacharset="UTF-8"> <title>让两个div处于同一行</title></head><body><divstyle="height:40px;width:80px;background-color:#006ba4"> div1</div><divstyle="height:40px;width:70px;background-color:chartreuse"> div2</div></body></html>
浏览器效果:
css点,css body 顶部,html css 层级关系,dedecms修改css无反应,css批量选择子元素,css自定义栅格代码,css 折角效果
那么如何让两个相邻的div在同一行呢?
有两种方式
方式一:使用float
<!DOCTYPEhtml><html><headlang="en">
<metacharset="UTF-8">
<title>让两个div处于同一行</title>
<style>
div{ float:left;
} </style></head><body><divstyle="height:40px;width:80px;background-color:#006ba4">
div1</div><divstyle="height:40px;width:70px;background-color:chartreuse">
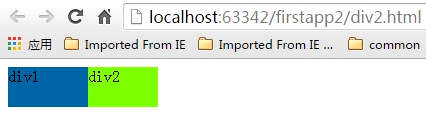
div2</div></body></html>运行效果:
css点,css body 顶部,html css 层级关系,dedecms修改css无反应,css批量选择子元素,css自定义栅格代码,css 折角效果
方式二:使用inline-block
<!DOCTYPEhtml><html><headlang="en">
<metacharset="UTF-8">
<title>让两个div处于同一行</title>
<style>
div{ display:inline-block;
} </style></head><body><divstyle="height:40px;width:80px;background-color:#006ba4">
div1</div><divstyle="height:40px;width:70px;background-color:chartreuse">
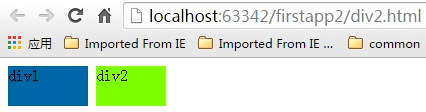
div2</div></body></html>运行效果:
css点,css body 顶部,html css 层级关系,dedecms修改css无反应,css批量选择子元素,css自定义栅格代码,css 折角效果
注意:
(1)为什么要使用display:inline-block;而不是display:inline;,因为display:inline导致元素的height和width样式失效.
(2)这两种方式的显示效果并不是完全一样的,为什呢?
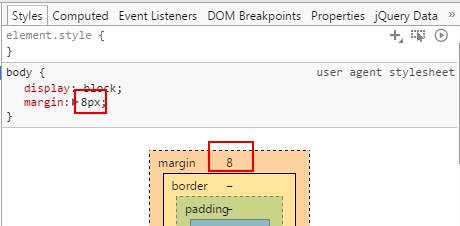
方式二中两个div中会有大小为8px的margin,这是从哪里来的呢?是从body继承过来的.
css点,css body 顶部,html css 层级关系,dedecms修改css无反应,css批量选择子元素,css自定义栅格代码,css 折角效果