1,static(默认)
1,static(默认)当你没有为一个元素(例如div)指定定位方式时,默认为static,也就是按照文档的流式(flow)定位,将元素放到一个合适的地方。所以在不同的分辨率下,采用流式定位能很好的自适合,取得相对较好的布局效果。
一般来说,大家不需要指明当前元素的定位方式是static——因为这是默认的定位方式。除非你想覆盖从父元素继承来的定位系统。
left,top属性对static没有效果,static是靠margin这些定位的。
2,relative(相对定位)
在static的基础上,如果偶想让一个元素在他本来的位置做一些调整(位移),大家可以将该元素定位设置为relative,同时指定相对位移(利用top,bottom,left,right)。
有一点需要注意的是,相对定位的元素仍然在文档流中,仍然占据着他本来占据的位置空间——虽然他现在已经不在本来的位置了。
3,absolute(绝对定位)
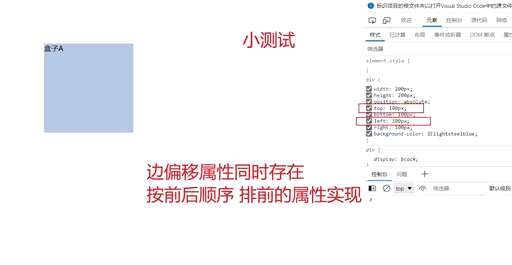
如果你想在一个文档(Document)中将一个元素放至指定位置,你可以使用absolute来定位,将该元素的position设置为absolute,同时使用top,bottom,left,right来定位。
如果没有父元素,位置是相对于body来进行的。
绝对定位会使元素从文档流中被删除,结果就是该元素原本占据的空间被其它元素所填充。
4,mix relative and absolute(混合相对定位和绝对定位)
如果对一个父元素设置relative,而对它的一个子元素设置absolute
高性能css,css 跟随 宽度,css图片特效6,css046怎么使用,transform的移动属性css,css鼠标点击链接时刻,css模块化 换肤