CSS3圆角只需设置一个属性:border-radius(含义是”边框半径”)。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
代码实例:border-radius: 15px;
1、把下列代码添加进入你的<style>标签内
2、清空缓存,看看效果吧(部分IE版本可能不支持)
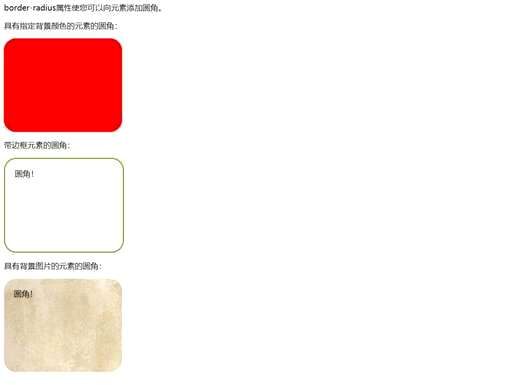
预览
总结
这是个很实用的方法,可以让图片看起来更「精巧」一些
css3模版,css动画 过度,柯林程序css,css设置边框的长度,css方框属性列表图,Vue实现CSS样式教学教程,css解析