
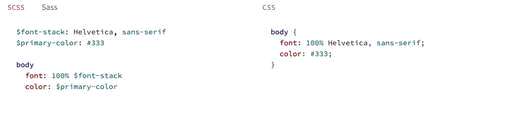
因为使用Tab作为代码缩进
Tab是空格的一种形式,是空格当中专门用来做缩进的一种,具有更大的信息量。
使用Tab做代码缩进比空格作为代码缩进输入量更少,光标选择也会更快。
但是使用Tab作为缩进,不同的编辑器Tab的长度也会不一致,这样在某些编辑器下显示代码会导致缩进混乱。
对于HTML网络传输使用Tab代码空格作为代码缩进可以少传输很多的内容。
css行级,css 样式 input,css之盒子居中,css 设置最长宽度,css行距与行高,css设置边框渐变色,ucss
首页 >

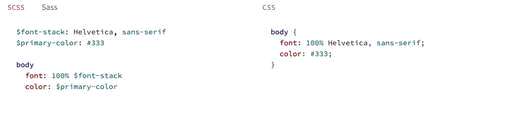
因为使用Tab作为代码缩进
Tab是空格的一种形式,是空格当中专门用来做缩进的一种,具有更大的信息量。
使用Tab做代码缩进比空格作为代码缩进输入量更少,光标选择也会更快。
但是使用Tab作为缩进,不同的编辑器Tab的长度也会不一致,这样在某些编辑器下显示代码会导致缩进混乱。
对于HTML网络传输使用Tab代码空格作为代码缩进可以少传输很多的内容。
css行级,css 样式 input,css之盒子居中,css 设置最长宽度,css行距与行高,css设置边框渐变色,ucss

怎样利用好居室自然光拍人像 - CSS - 前端,css 下划线为虚线 | 怎样利用好居室自然光拍人像 - CSS - 前端,css 下划线为虚线 ...

vscode的html文件怎么找到历史版本 - CSS - 前端,怎样通过网页看css | vscode的html文件怎么找到历史版本 - CSS - 前端,怎样通过网页看css ...