1、使用css float并排显示:
对div设置一个float浮动属性即可解决不并排显示,只要并排div盒子总宽度小于或等于最外层盒子宽度即可实现多个div对象并排显示。
加float浮动实现多个div并排显示。
这里对div通设一个浮动,当然实际使用时候,要通排显示div对象的加入css类,就对要同行显示css选择器设置浮动。避免其它不需要设置的也被加入浮动样式。
2、使用css display同行显示:
加入display:inline即可解决实现同行并排显示div盒子对象。
对div标签设置div{ display:inline}样式。
扩展资料
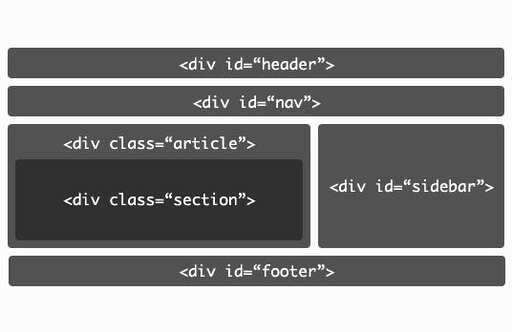
div标签的作用:
主要应用div结构网页大小局部,架构网页框架。譬喻一张网页最外层、大结构布局、小部份布局。div内可以嵌入模式,也或许嵌入任何标签。要实现漂白的各种各样的网页,div使用必不可少,div机关框架再运用css对其设置名堂,完成千般各样刻舟求剑的网页。
div标签自身是不有任何效用的标签,也不是特殊标签。一样平常组织经常运用DIV作为主要的构造标签,再配合其他标签的应用达到结构需求,而另外标签各有各机能与作用。
div自身就作为DIV CSS构造的首要标签(div构造大小结构,架构大小框架、嵌套嵌入形式或其他标签,应用其他标签大面积构造大小结构 大小框架不切当),所以要应用div标签构造html。
css代码 字体,lasso和css,css实心圆点变大,谷歌css兼容怎么写,css鼠标经过文字放大,网页设计css什么意思,css3鼠标划过图片放大效果