ID用于标识页面上的特定元素(比如站点导航),而且必须是唯一的。 ID也可以用来标识持久的结构性元素,例如主导航或内容区域。ID还可以用来标识一次性元素,例如某个链接或表单元素。一个ID只能应用于页面上的一个元素。
class同一个类名可以应用于页面上任意多个元素,因此类的功能强大的多。类非常适合表示内容的类型或其他相似的条目。
在实际开发中,要根据实际使用情况来决定是使用哪种样式。对于单一元素的在单一界面的展示样式可以推荐是用id来定位。多余多个界面公用,或者同一界面多个元素风格一致,样式统一使用class类要方便的多。
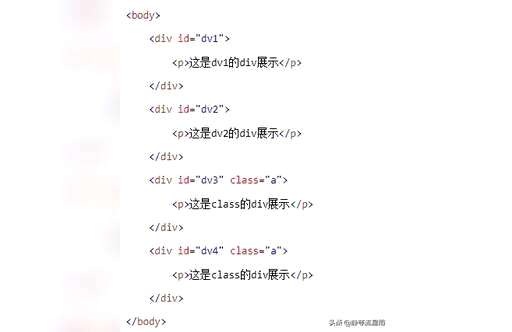
下面就是最简单的一个小例子:
展示效果:
外边距 css,css级别设置,markdown预览的css,css把字体颜色变浅,css样式 鼠标接触变色,css如何让文字发生偏移,css table外边框去掉