方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候)
方法二:text-align + display(子盒子有或没有宽度的时候都适用)
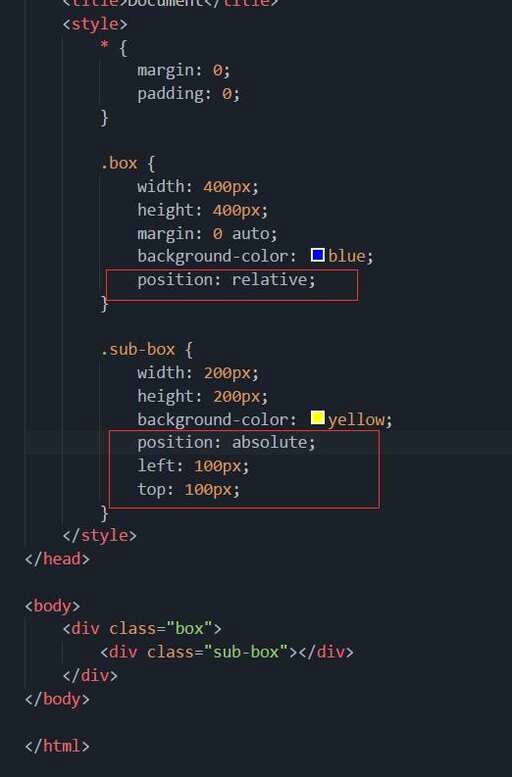
方法三:position 定位(只适用于子盒子有宽度和高度的时候)
方法四:position + transform(子盒子有或没有宽高的时候都适用)
方法五:flex 布局(弹性布局)(子盒子有或没有宽高的时候都适用)
扩展内容层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
名称CSS中的“层叠(cascading)”表示样式单规则应用于HTML文档元素的方式。具体地说,CSS样式单中的样式形成一个层次结构,更具体的样式覆盖通用样式。样式规则的优先级由CSS根据这个层次结构决定,从而实现级联效果。
后台div css,css余java,css 禁止回行,如何html与css链接,css position 默认值,css 设置页面字体为白色,html5和css教程视频